HTML盒模型
一、盒模型的概念
每一个标签都是一个矩形,像一个盒子,所以HTML页面布局可以理解为多个盒子组合嵌套排列而成。
当我们选择一个元素查看时,这个元素会被看成一个盒子,有宽度(width),高度(height),内边距(padding),外边距(margin)。而一个盒子的边框,内边距,内容区决定大小,而外边距决定盒子的位置。
二、盒模型的组成
外边距 margin
特点:
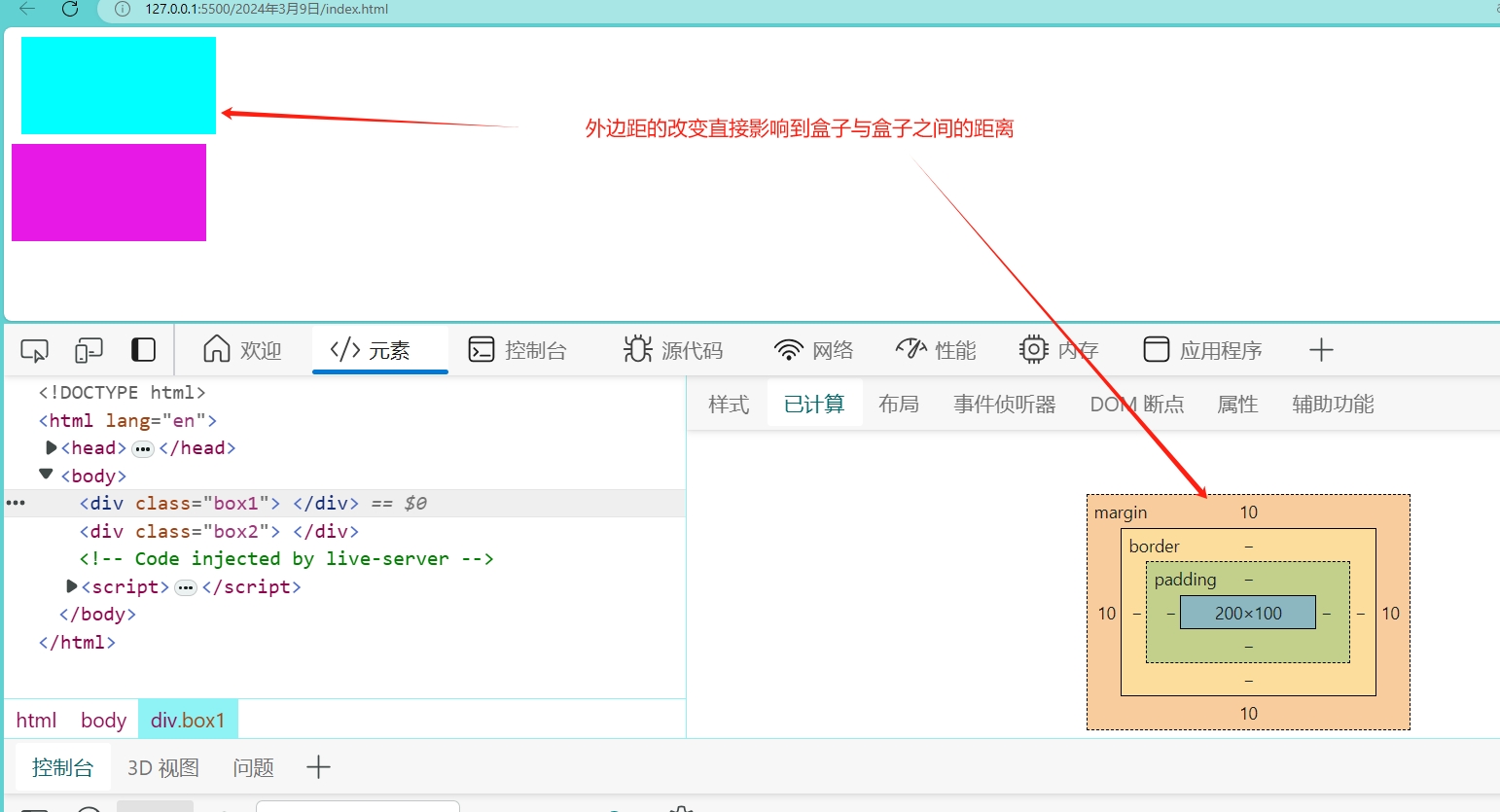
- 外边距不会改变盒子大小,但会影响元素位置。
- 1-4个值
- 按顺时针赋值,从上开始
2
3
4
5
6
7
8
9
10
11
12
margin:100px 外边距上右下左均为100px;
margin:10px 20px 外边距上下为 10px 左右为20px
margin:10px 20px 30px 外边距上为10px 左右为20px 下为30px
margin:10px 20px 30px 40px 外边距上为10px 右为20px 下为30px 左为40px
/*单独外边距方向设置 */
margin-top:10px 外边距上为10px;
margin-right:20px 外边距为20px
margin-bottom:30px 外边距下为30px
margin-left:40px 外边距左为40px
2.边框border
我们可以把边框看成一个盒子的最外边的包装,它的属性包括width宽度,style类型,color颜色,这是一个符合属性。我们再次修改上面代码的内部样式表,给盒子加一个边框。
2
3
4
5
6
7
8
div{
width: 200px;
height: 100px;
padding:10px;
border: 1px solid red;
}
</style>由运行结果可看出,此时盒子变成了222 *122,因为上下左右均增加了1px的边框,增加了盒子面积。
注意
- border为复合属性,我们可以把其中一个样式单独设置,如border-width:1px;border-color:red; border-style:solid;
- border:边框宽度 边框类型 边框颜色 ;
- border-style可选值有:
- dotted: 定义一个点线边框
- dashed: 定义一个虚线边框
- solid: 定义实线边框
- double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
- groove: 定义3D沟槽边框。效果取决于边框的颜色值
- ridge: 定义3D脊边框。效果取决于边框的颜色值
- inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
- border有四个方向也可单独设置:
- border-top: 50px solid darkolivegreen; 边框顶部
- border-right: 50px solid yellow; 边框右边
- border-bottom: 50px solid blue; 边框下边
- border-left: 50px solid deepskyblue; 边框左边
- 还可以为单个方向设置单个属性,格式border-方向-属性,如border-top-width:1px;为上边框设置1px的宽度
圆角三角形
2
3
4
5
6
7
8
9
/*圆角*/
border-radius:20px
/*若参数是50%以上,且宽高比为1:1则为圆形否则为椭圆。若参数是50%以下则是圆角矩形*/
/*会根据不同的参数来改变图形的形状*/
/*同理也可以设置单一角*/
border-top-right-radius:50px;
}
2
3
4
5
6
7
8
9
10
11
border: 50px solid pink;
border-right-color:red;
border-top-color:blue;
border-bottom-color:yellow;
/*会发现颜色分割时是斜着的,这是我们将宽度高度设置为0就可以得到四个三角形*/
width:0;
height:0
/*此时只需我们将其他三角形的颜色边成透明色即可得到想要的三角形*/
也可以通过刚刚的步骤使三角形变成扇形,大家自己试一下。
}
3. 内边距padding
接下来我们给盒子设置它的内边距,直接修改上面这一段代码的内部样式表,可以看出盒子由之前的200 100变成了220 120,因为给padding设置了四个方向的padding,均为10px,所以宽高各增加20px。
特点:可以改变盒子内容与边框之间的距离,结论:可以改变盒子大小,不能改变盒子与盒子之间的距离padding-top
padding-right
padding-bottom
padding-left
2
3
4
5
6
7
8
div{
width: 200px;
height: 100px;
padding:10px;
}
</style>注意
- 可以设置1-4个值,四个值时方向顺序为:上右下左;三个值时:上(左右)下
两个值时:(上下)(左右)一个值时:四个方向同时设置- 顺时针赋值,从上内边距开始
- 增加盒模型面积
- padding有四个方向也可单独设置,格式为padding-方向,如padding-top为上边框
4. 内容区 content
盒子的内容区由width和height决定大小的,我们写的内容只能放在内容区。
特点:width 宽度
height 高度
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框</title>
<style>
div{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
<div>box</div>
</body>
</html>由下图元素查看及运行结果可以看到,我们的内容显示在内容区,且内容区宽度200px和高度100px
注意点:
叠压现象
常态下,兄弟标签之间的上下间距以大值为准
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin</title>
</head>
<style>
div{
width: 100px;
line-height: 100px;
background-color: aqua;
margin-bottom: 80px;
}
p{
width: 100px;
line-height: 100px;
background-color: aquamarine;
margin-top: 150px;
}
</style>
<body>
<div>CSDN</div>
<p>CSDN</p>
</body>
</html>
塌陷问题
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin</title>
</head>
<style>
body{
background-color: pink;
}
.fa{
width: 300px;
height: 300px;
background-color: cyan;
}
.son{
width:100px;
height: 100px;
background-color: gold;
/* margin-top: 50px; */
}
</style>
<body>
<div class="fa">
<div class="son"></div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin</title>
</head>
<style>
body{
background-color: pink;
}
.fa{
width: 300px;
height: 300px;
background-color: cyan;
}
.son{
width:100px;
height: 100px;
background-color: gold;
margin-top: 50px;
}
</style>
<body>
<div class="fa">
<div class="son"></div>
</div>
</body>
</html>原因:常态下,父级的第一个子级标签是个块标签,并使用看margin或者margin-top
解决方法:
- 在父级使用border(会改变盒模型面积)
- 在父级将margin-top改为padding-top(面积会更改需要高边高度)
- 在父级添加 overflow:hidden(隐藏溢出)
overflow:hidden的作用
- 隐藏溢出
- 解决浮动
- 清除浮动
三、怪异盒模型
正常盒模型向外扩展,怪异盒模型向内压缩
怪异盒子模型,也称为IE盒子模型,是Internet Explorer 5.5及更早版本采用的盒子模型。它的特点在于,元素的宽度和高度包括了边框和内边距,但不包括外边距。怪异盒子模型包括以下部分:
- 内容区域(Content): 与标准盒子模型相同,内容区域包含实际的元素内容。
- 内边距(Padding): 与标准盒子模型相同,内边距在内容区域周围。
- 边框(Border): 边框也包括在元素的总宽度和高度中。
- 外边距(Margin): 与标准盒子模型相同,外边距不包括在元素的总宽度和高度中。
怪异盒子模型的存在是因为早期版本的Internet Explorer没有遵守W3C的盒子模型标准,而是采用了一种不同的模型。这导致了跨浏览器兼容性问题,需要开发者在编写CSS时考虑这两种盒子模型的不同。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
<style>
div{
width: 200px;
height: 200px;
background-color: cyan;
margin: 10px;
padding: 10px;
border: 10px solid gold;
}
.d2{
/* 怪异盒模型 */
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="d1"></div>
<div class="d2"></div>
</body>
</html>
四、 标准盒子模型与怪异盒子模型的差异
标准盒子模型和怪异盒子模型的主要区别在于如何计算元素的总宽度和高度。具体来说:
标准盒子模型:
- 总宽度 = 内容区域宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
- 总高度 = 内容区域高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上外边距 + 下外边距
怪异盒子模型:- 总宽度 = 内容区域宽度 + 左内边距 + 右内边距
- 总高度 = 内容区域高度 + 上内边距 + 下内边距
这些差异导致在不同盒子模型下,相同的CSS规则和样式可能会产生不同的布局和外观效果。
五、 如何设置盒子模型
默认情况下,大多数现代浏览器采用标准盒子模型。但在某些情况下,你可能需要设置盒子模型为怪异盒子模型,特别是在需要与旧版Internet Explorer兼容时。这可以通过CSS的box-sizing属性来实现。
设置为标准盒子模型:
box-sizing: content-box;
设置为怪异盒子模型:
box-sizing: border-box;
一旦设置了盒子模型,它将影响到元素的计算方式,包括宽度和高度的计算。需要注意的是,box-sizing属性的默认值通常是content-box,即标准盒子模型。
在实际前端开发中, 怪异盒子模型通常不是首选,因为它与标准盒子模型不一致,容易导致布局问题。但在某些特定情况下,为了解决跨浏览器兼容性问题,可能需要使用怪异盒子模型。
总结
标准盒子模型和怪异盒子模型是前端开发中的重要概念,它们影响了元素的布局和渲染。大多数现代浏览器采用标准盒子模型,但在需要与旧版Internet Explorer等不符合标准的浏览器兼容时,可以考虑使用怪异盒子模型。前端开发者需要了解这两种模型的差异,以便在开发过程中更好地控制元素的外观和行为,同时确保跨浏览器兼容性。