伪类介绍
用于已有元素处于某种状态时(滑动、点击等)为其添加对应的样式,这个状态是根据用户行为而动态变化的。
伪类选择器
| 动态伪类 |
作用 |
| :link |
链接没有被访问前的样式效果 |
| :visited |
链接被访问后的样式效果 |
| :hover |
鼠标悬停在元素上面时的样式效果 |
| :active |
点击元素时的样式效果,即按下鼠标左键时发生的样式 |
| :focus |
用于元素成为焦点时的样式效果,常用与表单元素 |
| 结构伪类 |
作用 |
| :first-child |
选择某个元素的第一个子元素 |
| :last-child |
选择某个元素的最后一个子元素 |
| :nth-child() |
选择某个当前元素的兄弟节点下的一个或多个特定的子元素 |
| :nth-last-child() |
选择某个当前元素的兄弟节点的一个或多个特定的子元素,从后往前数 |
| :nth-of-type() |
当前元素的同类型兄弟节点的第n个当前元素 |
| :nth-last-of-type() |
当前元素的同类型兄弟节点的第n个当前元素,从后往前数 |
| :first-of-type |
选择一个父级元素下第一个同类型子元素 |
| :last-of-type |
选择一个父级元素下第一个同类型子元素,从后往前数 |
| :only-child |
选择的元素是它父元素的唯一 一个子元素 |
| :only-of-type |
选择一个元素是上级元素下唯一相同类型的子元素 |
| :empty |
选择的元素里面没有任何内容(空标签) |
| 否定伪类 |
作用 |
| :not() |
排查或者过滤掉特定元素 |
| 状态伪类 |
作用 |
| :enabled |
选择匹配指定范围内所有可用UI(用户界面)元素 |
| :disabled |
选择匹配指定范围内所有不可用UI(用户界面)元素 |
| :checked |
选择匹配指定范围内所有可选中的UI(用户界面)元素 |
| 目标伪类 |
作用 |
| :target |
选择匹配父元素的所有元素,且匹配元素被相关URL指向 |
- 动态伪类
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <style>
a:link {
color:
}
a:visited {
color:
}
a:hover {
color: red;
}
a:active {
color: green;
}
input:focus {
color: orange;
}
</style>
<div class="province">
<a target="_blank" href="https://www.baidu.com">荥阳</a>
<input value="111">
</div>
|
- 结构伪类
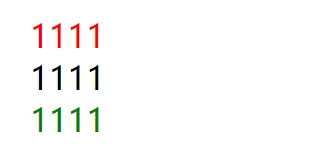
:first-child和last-child用法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <style>
.province:first-child {
color: red;
}
.province:last-child {
color: green;
}
</style>
<div class="province">
1111
</div>
<div class="province">
1111
</div>
<div class="province">
1111
</div>
|
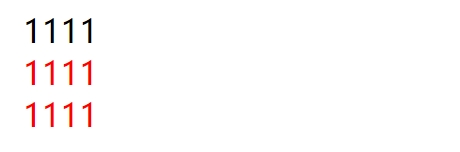
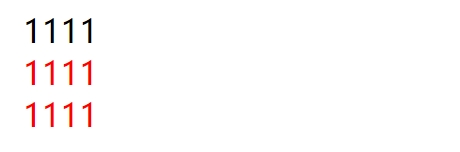
 :nth-child()用法
代码中的n表示一个从0开始的自然数,他会逐渐+1
下面代码作用:从第2个元素开始字体颜色都是红色
:nth-child()用法
代码中的n表示一个从0开始的自然数,他会逐渐+1
下面代码作用:从第2个元素开始字体颜色都是红色
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <style>
.province:nth-child(n + 2) {
color: red
}
</style>
<div class="province">
1111
</div>
<div class="province">
1111
</div>
<div class="province">
1111
</div>
|

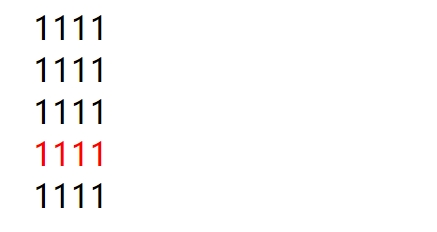
:nth-last-child()
用法和:nth-child()相似,只不过它是从下往上的顺序。
下面代码作用:倒数第2个元素字体变为红色。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
| <style>
.province:nth-last-child(2) {
color: red
}
</style>
<div class="province">
1111
</div>
<div class="province">
1111
</div>
<div class="province">
1111
</div>
<div class="province">
1111
</div>
<div class="province">
1111
</div>
|

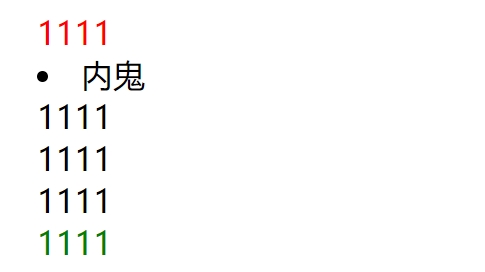
:nth-last-of-type()
用法和 :nth-of-type() 类似,只不过顺序是从下往上。
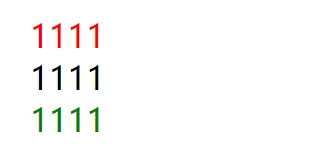
:first-of-type和:last-of-type
:first-of-type和:nth-of-type(1) 是一个意思
:last-of-type和:nth-last-of-type(1)是一个意思
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
| <style>
.province:first-of-type {
color: red
}
.province:last-of-type {
color: green
}
</style>
<div class="province">
1111
</div>
<li>
内鬼
</li>
<div class="province">
1111
</div>
<div class="province">
1111
</div>
<div class="province">
1111
</div>
<div class="province">
1111
</div>
|

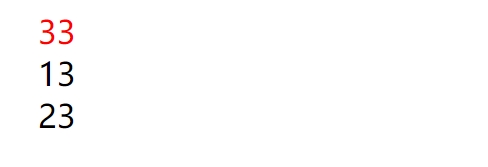
:only-child
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <style>
.province:only-child {
color: red
}
</style>
<div>
<div class="province">33</div>
</div>
<div>
<div class="province">13</div>
<div class="province">23</div>
</div>
|

:only-of-type
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <style>
.province:only-of-type {
color: red
}
</style>
<div>
<div class="province">00</div>
<div class="province">00</div>
<li>00</li>
</div>
<div>
<div class="province">11</div>
<li>22</li>
<li>33</li>
</div>
|

:empty
下面代码中第二个div标签里面有空格,所以:empty伪类不会生效。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <style>
.province:empty {
background: red;
}
.province {
width: 100px;
height: 100px;
border: 1px solid
margin-bottom: 10px;
}
</style>
<div class="province"></div>
<div class="province"> </div>
|

3. 否定伪类
:not()用法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| <style>
.province:not(:first-child) {
color: red;
}
a:not(a[class="nav_item"]) {
text-decoration: none;
}
</style>
<div class="province">11</div>
<div class="province">22</div>
<div class="province">33</div>
<a href="#" class="nav_item">第一个a标签</a>
<a href="#">第二个a标签</a>
<a href="#">第三个a标签</a>
|

4. 状态伪类
:enabled和:disabled和:checked
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <style>
input:enabled {
color: green;
}
input:disabled {
color: red;
}
input:checked {
width: 100px;
}
</style>
<input value="11">
<input disabled value="11">
<label><input name="Fruit" type="radio" checked value="" />苹果 </label>
<label><input name="Fruit" type="radio" value="" />桃子 </label>
<label><input name="Fruit" type="radio" value="" />香蕉 </label>
<label><input name="Fruit" type="radio" value="" />梨 </label>
<label><input name="Fruit" type="radio" value="" />其它 </label>
|

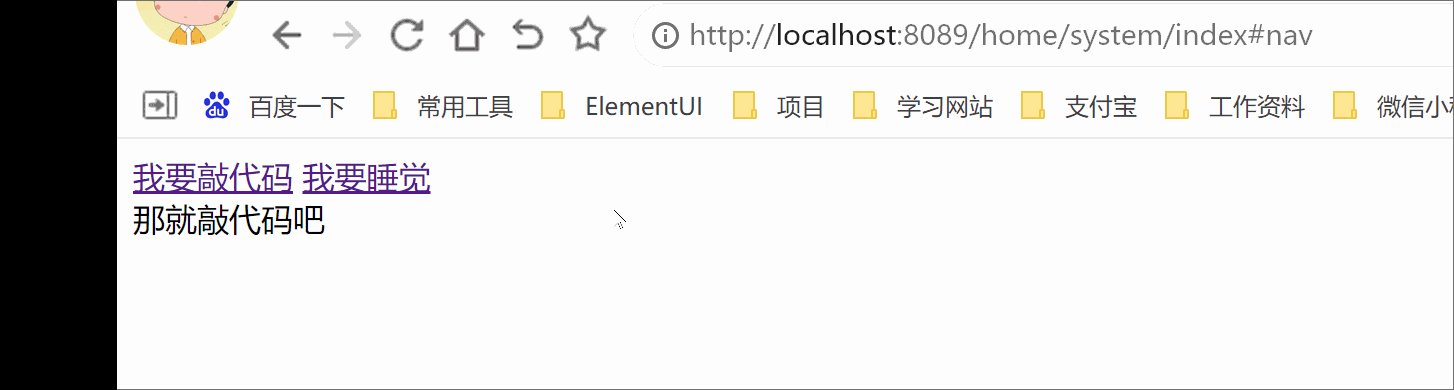
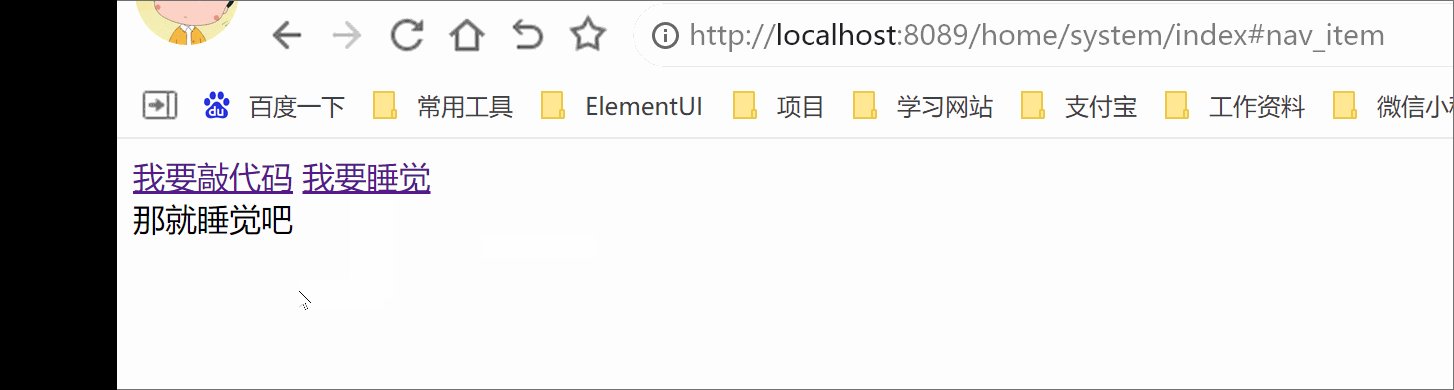
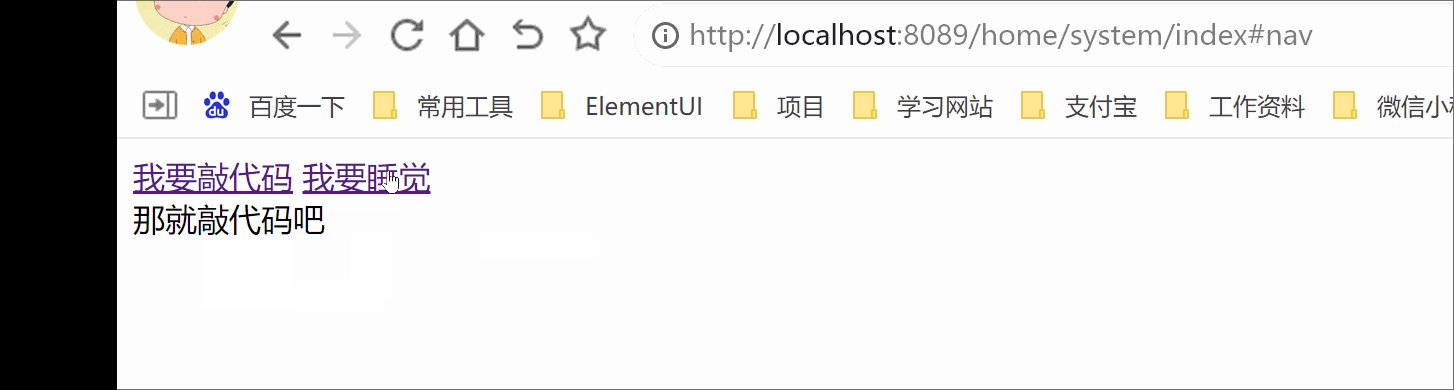
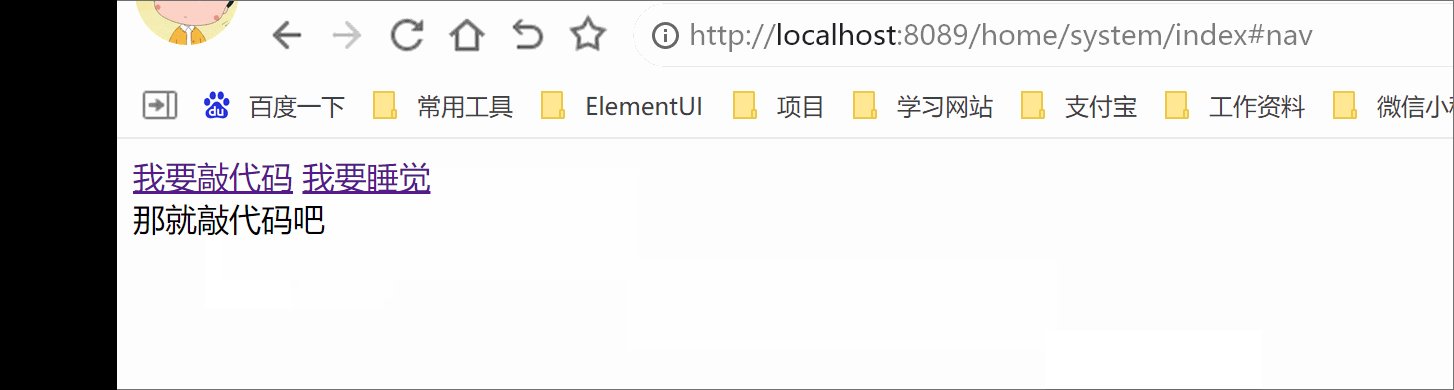
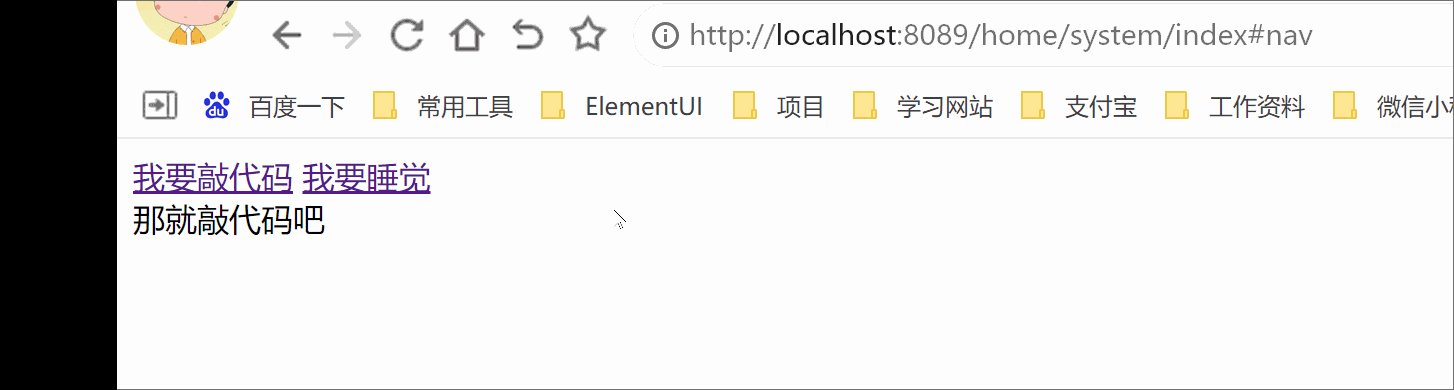
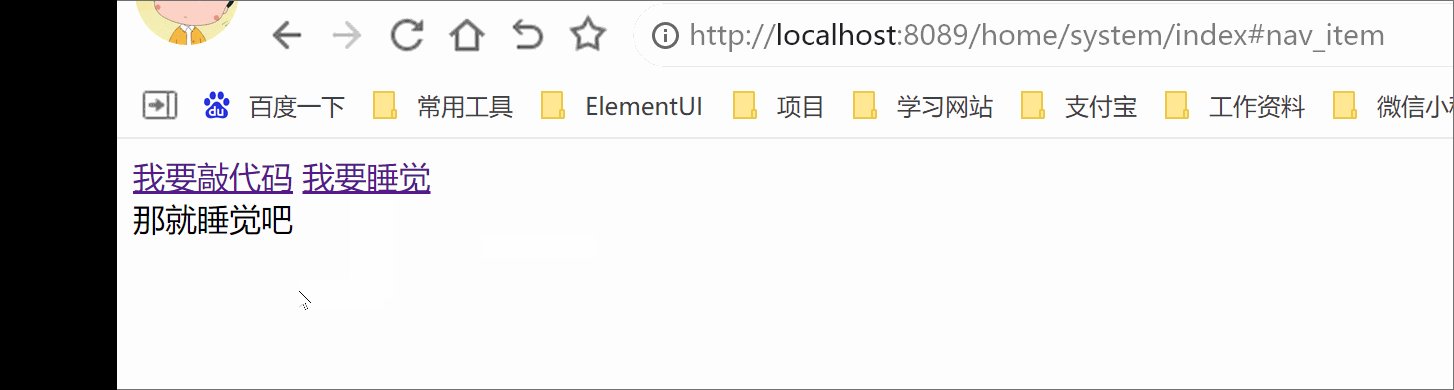
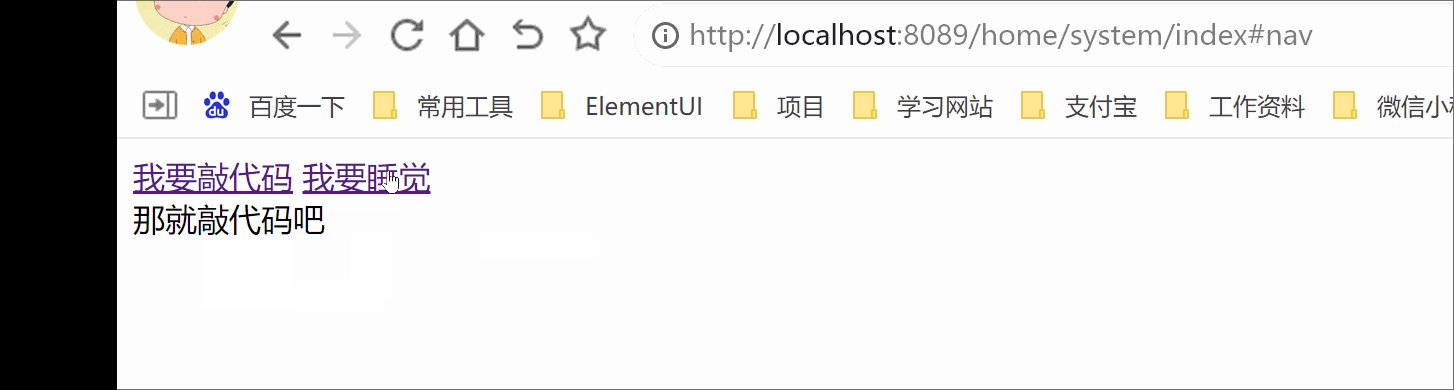
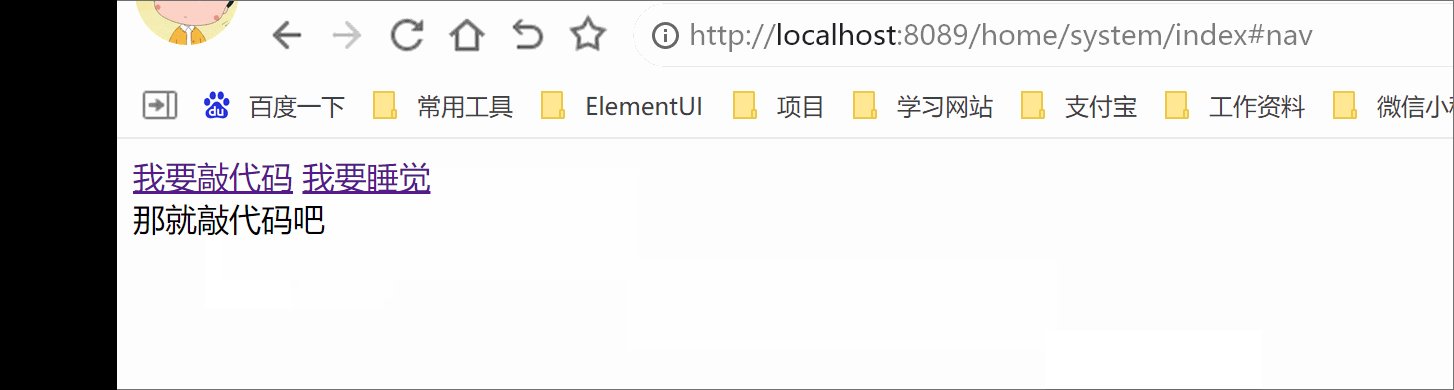
5. 目标伪类
:target用法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <style>
div {
display: none;
}
:target {
display: block;
}
</style>
<a href="#nav">我要敲代码</a>
<a href="#nav_item">我要睡觉</a>
<div id="nav">
那就敲代码吧
</div>
<div id="nav_item">
那就睡觉吧
</div>
|

 :nth-child()用法
代码中的n表示一个从0开始的自然数,他会逐渐+1
下面代码作用:从第2个元素开始字体颜色都是红色
:nth-child()用法
代码中的n表示一个从0开始的自然数,他会逐渐+1
下面代码作用:从第2个元素开始字体颜色都是红色