flex布局
什么是flex布局
- 、Flex 是 Flexible Box 的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为flex布局。
- 当我们为父盒子设为flex布局以后 ,子元素的float、clear和vertical-align属性将失效。
通过给父盒子添加flex属性,来控制子盒子的位置 和排列方式。
Flex 布局基本概念
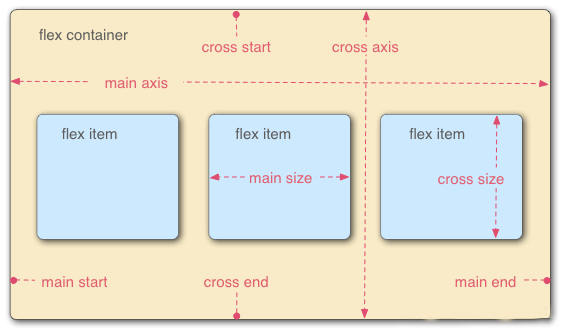
采用flex布局的元素,称为flex容器(flex container),简称“容器”。
它的所有子元素自动成为容器成员,成为flex项目(flax item),简称“项目”。
容器默认存在两根轴:水平的为主轴(main axis)和垂直的为交叉轴(cross axis)
主轴的开始位置(与边框的交叉点)叫做main start,它的结束位置叫做main end,交叉轴的开始位置叫做cross start,结束位置叫做cross end
单个项目单据主轴空间叫做main size,占据的交叉轴叫做cross size。
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
height: 300px;
width: 50%;
background-color: #c6c6c6;
display: flex;
justify-content: space-around;
align-items: center;
}
.item1{
height: 100px;
width: 150px;
background-color: #f0f;
}
<div class="main">
<span class="item1">1</span>
<span class="item1">2</span>
<span class="item1">3</span>
</div>
2
3
4
5
6
7
8
9
10
11
12
13
14
flex: 1;
height: 100px;
background-color: blueviolet;
}
span:nth-child(2){
margin:0 10px
}
<div class="main">
<span class="item1">1</span>
<span class="item2">2</span>
<span class="item1">3</span>
</div>
Flex父项常见属性
| 属性 | 说明 |
|---|---|
| Flex-direction | 设置主轴的方向 |
| Justify-content | 设置主轴上的子元素排列方式 |
| Flex-wrap | 设置子元素是否换行 |
| Align-content | 设置侧轴上的子元素排列方式(多行) |
| Align-items | 设置侧轴上的子元素排列方式 |
| Flex-flow | 复合属性,相当于同时设置了flex-direction和flex-wrap |
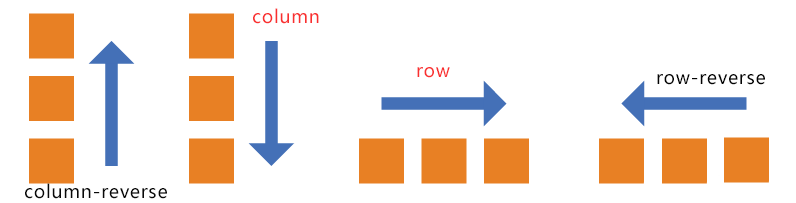
Flex-direction设置主轴方向
主轴和侧轴是会变化的,用flex-direction设置主轴的方向,侧轴的它对应的90度方向。子元素是跟着主轴排列改变。
属性值 说明 row 默认值从左到右 Row-reverse 从右到左 column 从上到下 Column-reverse 从下到上
Junstify-content设置主轴上的子元素排列方式
justify-content 属性定义了项目在主轴的对齐方式使用前一定要确认好主轴的方向
属性值 说明 Flex-start 默认值,从头部开始,如果主轴是x轴,侧从左到右 Flex-end 从 尾部开始排列 center 在主轴居中对齐(如果主轴是x轴则 水平居中) Space-around 平分剩余空间,每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。 Space-between 先两边贴边,再平分剩余的空间(重要) space-evenly 平分空间,每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔一样。
Align-items设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认y轴)上的配列方式,在子项为单项(单行)的时候使用。
属性值 说明 Flex-start 默认值从上到下 Flex-end 从 下到上 center 靠拢居中(垂直居中) stretch 拉伸 baseline 文字基线对齐 有问题?
在flex布局中,一行的盒子显示较多,宽度不够会怎么显示呢?默认情况下,项目都是排在一条线上(又称 “轴线”)上。怎么样才能换行呢?下一个知识点“flex-wrap”
Flex-wrap设置轴线上的子元素换行方式
| 属性 | 说明 |
|---|---|
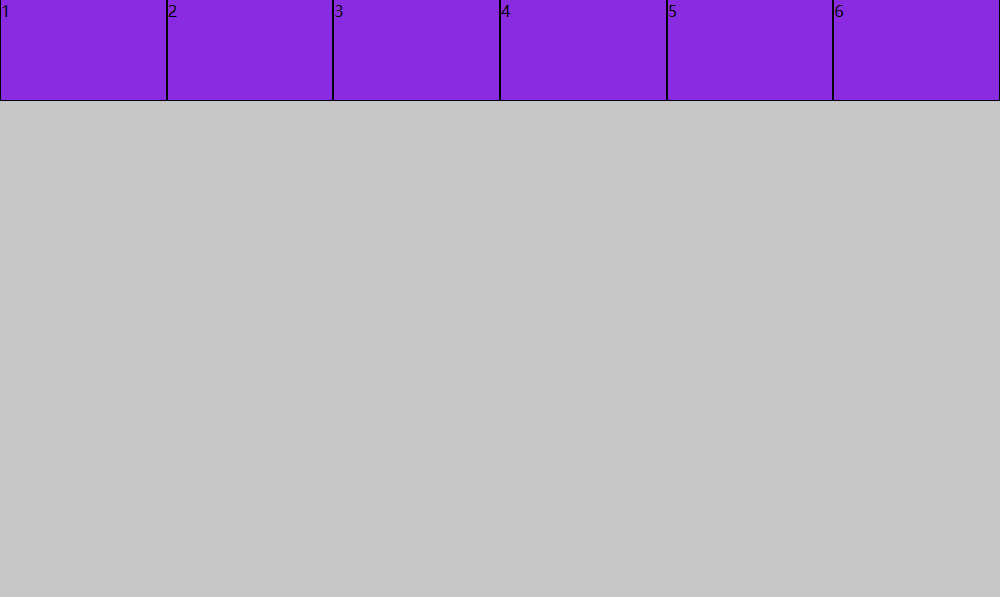
| nowrap | 默认属性,不换行 |
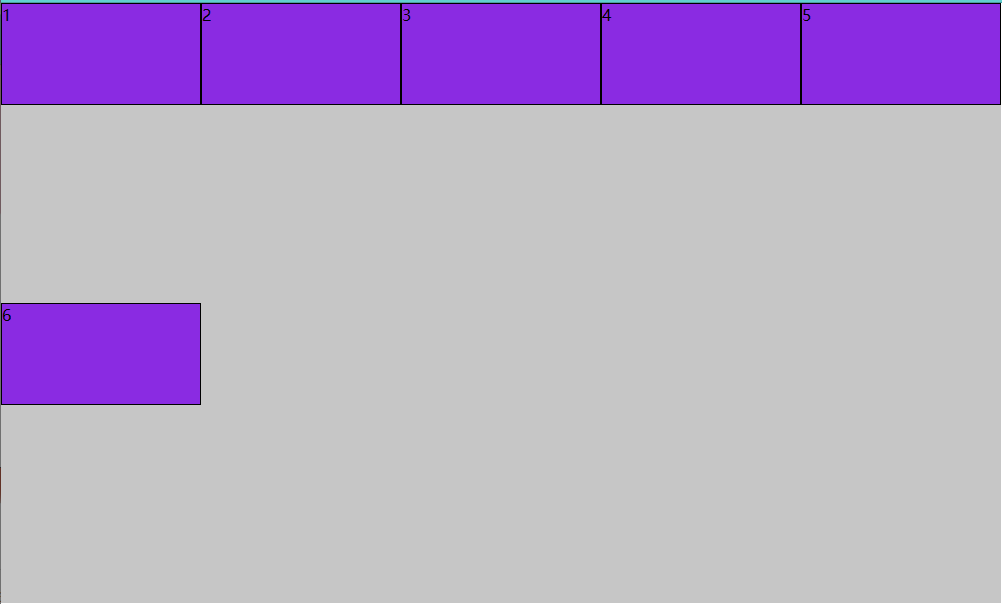
| wrap | 换行,第一行在上方 |
| Wrap-reverse | 换行,第一行在下方 |
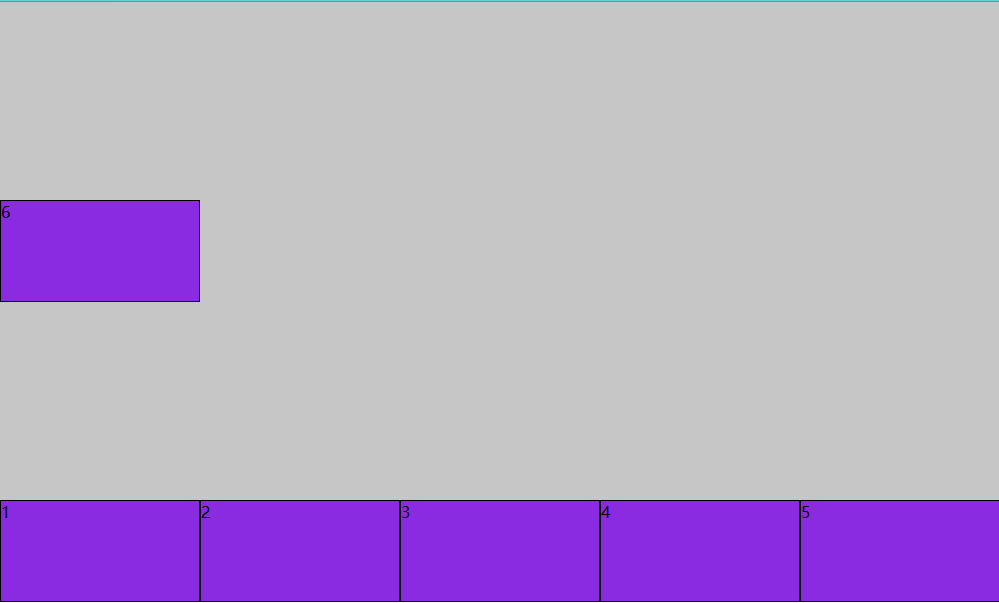
- nowrap
- wrap
- wrap-reverse
Align-content设置侧轴上的子元素排列方式(多行)
| 属性 | 说明 |
|---|---|
| Flex-start | 默认值在侧轴上的头部开始排列 |
| Flex-end | 再侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| Space-around | 子项在侧轴平分剩余空间 |
| Space-between | 子项在侧轴先分布两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
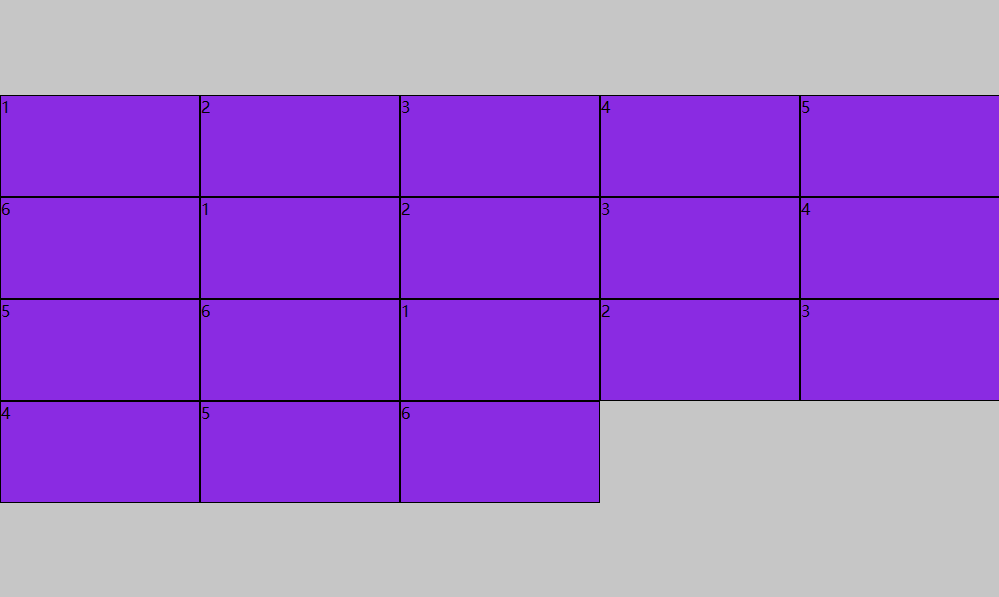
- Align-content:center
- Align-content:space-around
Align-content:space-between
align-content:stretch(拉伸子项没有设置高度时)
问题:Align-content和align-items区别?
1. Align-item适用于单行情况下,只有上对齐,下对齐,居中和拉伸 2. Align-content适用于换行(多行,换行就是多行)情况下(单行情况下无效) 3. 单行用align-items 多行用align-centent
Flex-flow 属性
Flex-flow 属性是flex-direction和flex-wrap属性符合属性
Flex-flow:column wrap
总结
| 属性 | 说明 |
|---|---|
| Flex-direction | 设置主轴的方向 |
| Justify-content | 设置主轴上的子元素排列方式 |
| Flex-wrap | 设置子元素是否换行 |
| Align-content | 设置侧轴上的子元素排列方式(多行) |
| Align-items | 设置侧轴上的子元素排列方式 |
| Flex-flow | 复合属性,相当于同时设置了flex-direction和flex-wrap |
Flex子项常见属性
| 属性 | 说明 |
|---|---|
| flex | 子项目占的份数(是flex:’flex-grow’,’flex-shrink’,’flex-basis’)缩写。默认值为:0 1 auto; |
| Align-self | 控制子项自己在侧轴的排列方式、可覆盖父项align-items属性 |
| order | 属性定义子项排列顺序(前后顺序) |
1. order
取值:数值
功能:
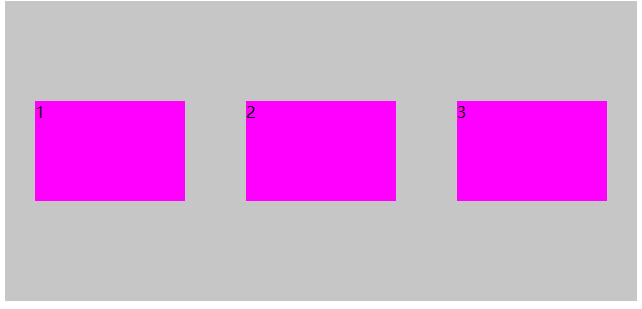
- 容器中有多个项目
- 项目的默认摆放时沿主轴(纵向)方向,即按文档中dom元素的书写顺序进行排列的;
order属性用于更改在主轴方向上排列顺序。order数值越小,排列越靠前,默认为0,可以为负数。
注意:order它与主轴的方向有关系(默认情况为主轴的方向)
2
3
4
5
6
7
8
9
10
11
12
13
14
15
width:100px;height:100px;
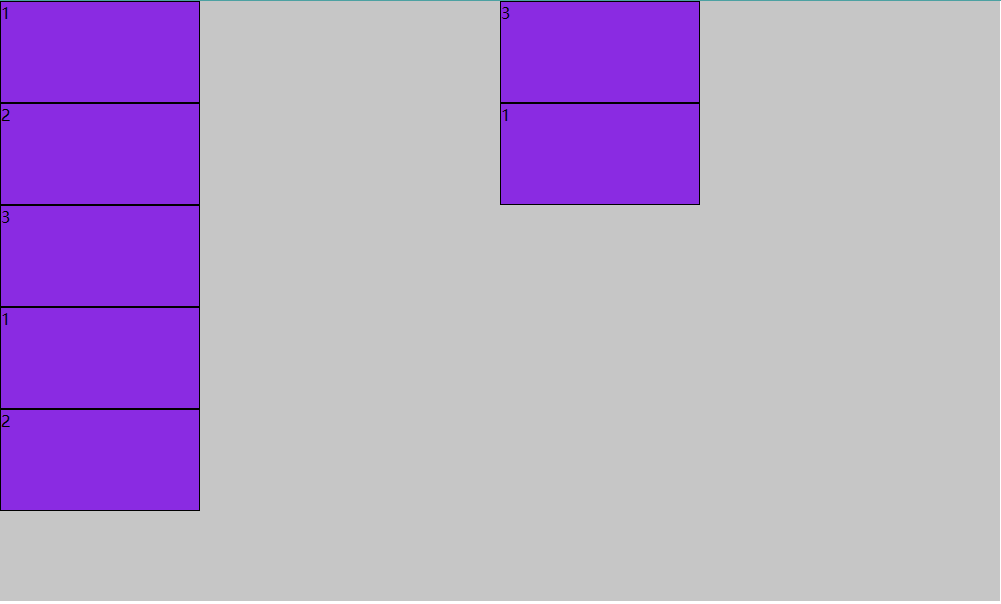
flex-flow:column wrap;
}
.item1{
order:-1;
}
.item2{
order:1;
}
<div class="container">
<div class="item1">1</div>
<div class="item2">2</div>
</div>
2. flex-grow “伸展”
取值:数值
默认值为0,表示不去放大。
使用前提:主轴方向上有多余的空间可以让项目去“伸展”
计算步骤
- 统计多余的空间:M=容器的宽度-所有项目的宽度
- 确定均分的份数:N=项目flex-grow的值之和
- 计算单位空间:P=M/N
- 项目放大后的宽度:R=宽度+P*当前flex-flow值
总结:
如果一个项目flex-grow:0,则它的宽度不会放大
项目flex-grow越大,说明它在放大后,会得到更多的空间
项目flex-grow越小,说明它在放大后,会得到更少的空间
注意:如果所有的项目有一样的flex-grow,它们会等分多余的空间,也就是说,放大后大小=自身的大小+等值分配的大小
3、flex-shrink “压缩”
取值:数值
使用前提:主轴方向上的空间不够,项目被压缩。
默认值为1(当项目主轴方向不能容下全部项目,并且不允许换行。由于flex-shrink为1,所有项目都会被压缩。)
各自被压缩的数值是不一样的,如下公式:
- 总差值,即需要被压缩的大小:M=容器的宽度-项目的宽度之和
- 加权和:N=flex-shrink *项目宽度值之和
- 缩小后的宽度=项目值- 项目值* flex-shrink /N * N
总结- 项目默认会被缩小(空间不够) flex-shrink:1
- Flex-shrink越大,被压缩的越多;
- Flex-shrink越小,被压缩的越小。特别的,当flex-shrink:0时,不会被压缩。
4. flex-basis
表示在主轴上占据的大小。
默认值为auto(主轴时水平方向时为宽度width,垂直方向时为高度height(对于值而言,既可以是像素px,也可以是百分比,相对于容器container大小而言。)
5. flex弹性的
- 该属性时flex-grow、flex-shrink、flex-basis的缩写
- 默认值为:0 1 auto (后两个属性为可选)
- 该属性有两个快捷键:auto(1 1 auto)、 none(0 0 auto)
6. align-self
取值:auto、flex-start、flex-end、center、baseline、stratch
功能:属性允许单个项目有与其他项目不一样的对齐方式,可覆盖容器的align-item属性。