transition过度
简介
过渡transition是个复合属性,它包括了transition-property、transition-duration、transition-timing-function、transition-delay这四个属性,配合这四个属性完成一个完整的过渡动画效果。
transition语法
缩写形式:transition: transition-property transition-duration transition-timing-function transition-delay;
用法
1 | <!DOCTYPE html> |
属性值
值 描述 transition-property 规定设置过渡效果的 CSS 属性的名称。 transition-duration 规定完成过渡效果需要多少秒或毫秒。 transition-timing-function 规定速度效果的速度曲线。 transition-delay 定义过渡效果何时开始。 要实现过渡,至少定义两项:
- 过渡效果的属性;
- 过渡的时间。默认为0 不会生效
1. transition-property(需要过渡是属性)
transition-property 属性用来设置元素中参与过渡的属性名称,语法格式如下:
transition-property: none | all | property;
参数说明如下:
- none:表示没有属性参与过渡效果;
- all:表示所有属性都参与过渡效果;
- property:定义应用过渡效果的 CSS 属性名称列表,多个属性名称之间使用逗号,进行分隔。
例如:transition-property: width, background;
2. transition-duration(完成过渡花费的时间)
transition-duration 属性用来设置过渡需要花费的时间(单位为秒或者毫秒),语法格式如下:
transition-duration: time;
其中,time 为完成过渡效果需要花费的时间(单位为秒或毫秒),默认值为 0,意味着不会有效果。
如果有多个参与过渡的属性,也可以依次为这些属性设置过渡需要的时间,多个属性之间使用逗号进行分隔,例如transition-duration: 1s, 2s, 3s;。除此之外,也可以使用一个时间来为所有参与过渡的属性设置过渡所需的时间。示例代码如下:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
border: 3px solid black;
margin: 10px 0px 0px 10px;
transition-property: width, background;
transition-duration: .25s, 1s;
}
div:hover {
width: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
3. transition-timing-function(过渡的运动轨迹)
transition-timing-function 属性用来设置过渡动画的类型,属性的可选值如下:
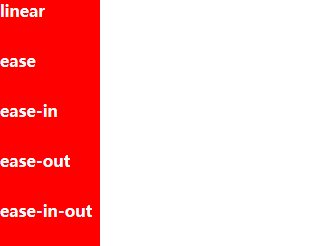
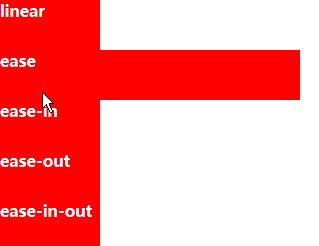
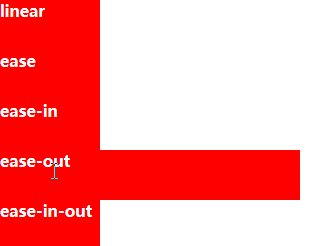
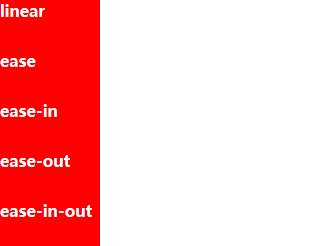
值 描述 linear 以始终相同的速度完成整个过渡过程,等同于 cubic-bezier(0,0,1,1) ease 慢–>快–>慢顺序过渡,等同于 cubic-bezier(0.25,0.1,0.25,1) ease-in 以慢速开始过渡,等同于 cubic-bezier(0.42,0,1,1) ease-out 以慢速结束过渡,等同于 cubic-bezier(0,0,0.58,1) ease-in-out 以慢速开始,并以慢速结束的过渡效果,等同于 cubic-bezier(0.42,0,0.58,1) cubic-bezier(n, n, n, n) 使用 cubic-bezier() 函数来定义自己的值,每个参数的取值范围在 0 到 1 之间
1 | <!DOCTYPE html> |
效果如下:
4. transition-delay(过渡的延迟)
transition-delay 属性用来设置过渡效果何时开始,属性的语法格式如下:
transition-delay: time;
其中,参数 time 用来设置在过渡效果开始之前需要等待的时间,单位为秒或毫秒。
5. transition多值
transition 属性中,transition-property 和 transition-duration 为必填参数,transition-timing-function 和 transition-delay 为选填参数,如非必要可以省略不写。另外,通过 transition 属性也可以设置多组过渡效果,每组之间使用逗号进行分隔.
1 | <!DOCTYPE html> |