JavaScript基础
1. JavaScript简介
JavaScript是一种运行在客户端(即浏览器)的脚本语言,最初由的Brendan Eich设计,将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。
1.1 为什么要学习javaScript
JavaScript是世界上最流行的网络高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。同时它也能在多个场景应用,如下:
- 网页特效
- 服务端开发(Node.js)
- 命令行工具(Node.js)
- 桌面程序(Electron)
- APP
- 控制硬件-物联网(Ruff)
- 游戏开发
那么问题来了,为什么我们要学JavaScript?
- 因为你没有选择!!!!
在Web世界里,只有JavaScript能跨平台、跨浏览器驱动网页,与用户交互。
随着HTML5在PC和移动端越来越流行,JavaScript变得更加重要了。并且,新兴的Node.js把JavaScript
引入到了服务器端,JavaScript已经变成了全能型选手。
统治型的编程语言- 表单验证,减轻服务器的压力
直接使用浏览器进行用户名密码的验证,而不用在服务器端进行验证。server is money,服务器就是钱,我们做的一切开发的核心目的,就是减轻服务器的压力
1.2 什么是javaScript
avaScript是一个基于对象和事件驱动的脚本语言
对象:
要执行操作的主体
事件:
操作的行为,动作,叫做事件;
脚本语言
脚本的意思是从演艺界来的。
首先你考虑如果没有脚本,该怎么表演?没有脚本,表演者只能即兴发挥,或者靠导演的口述来进行。
有了脚本,带来的最大变化是什么?
- 可重复。也就是说,有了脚本,可以把我们既定的一个规程不断重复。
- 脚本需要人来执行。因此脚本的执行效率与具体的执行人有关系。
- 如果在表演过程中,商定了某种大家认可的修改,会考虑对脚本进行修改,用以将我们修改的意图记录下来,将来的再现就可以反映这个修改。
对于 IT 行业,脚本这个词,是个绝妙的翻译。他非常贴切的表达了这几个含义。
- 脚本的用意是为了可再现的重复一个设定好的规程。
- 脚本需要有一个解释器来执行。
- 脚本能够方便的,快速的,经常的被修改。
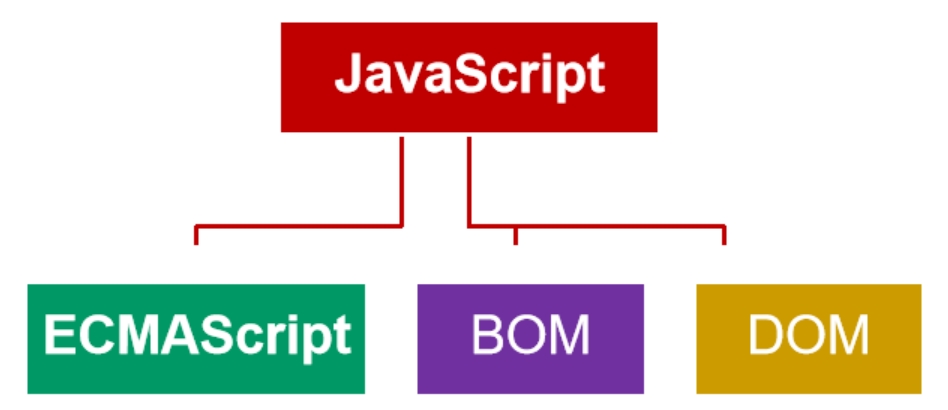
2.js的组成
2.1 ECMAScript:
是一种由Ecma国际,前身为”欧洲计算机制造商协会”,European Computer Manufacturers Association通过ECMA-262标准化的脚本”程序设计语言”。这种语言在”万维网”上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是JavaScript的一个标准,但实际上后两者是ECMA-262标准的实现和扩展。
因为网景开发了JavaScript,一年后微软又模仿JavaScript开发了JScript,为了让JavaScript成为全球标准,几个公司联合ECMA(European Computer Manufacturers Association)组织定制了JavaScript语言的标准,被称为ECMAScript标准。
所以简单说来就是,ECMAScript是一种语言标准,而JavaScript是网景公司对ECMAScript标准的一种实现。
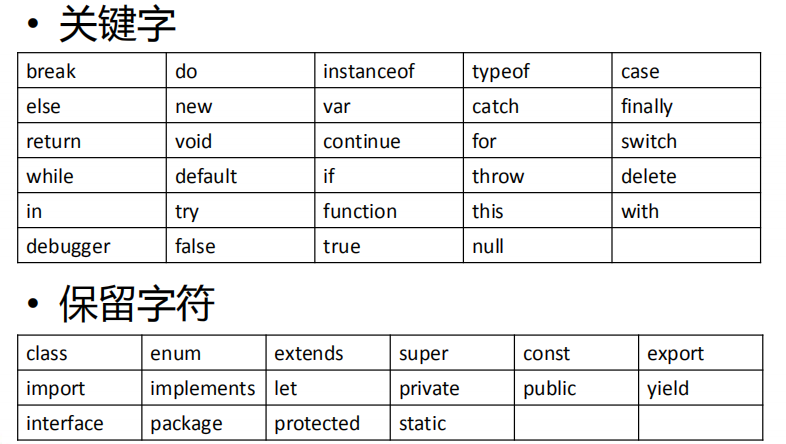
ECMAScript标准制定了语法、变量和数据类型、运算符、逻辑控制语句、关键字、保留字、对象等一些列的语法标准
2.2 BOM:
Browser Object Model(浏览器对象模型)
提供了独立于内容与浏览器窗口进行交互的对象
只要是浏览器给我提供的功能,前进后退隐藏最小化最大关闭等等,统称为bom
2.3 DOM:
Document Object Model(文档对象模型)
页面上所有展示的内容,统称为dom
3. js语法结构-引入方式
js,很明显可以是一个后缀名为js的文件
那么,这些js代码,放在哪些位置呢??
我们回忆下css的引入方式,三种
- 外联(外部)
- 内部
- 行内
js的引入方式和css一样,也有三种方式
3.1 外部(外联)
使用script表现,只不过增加一个src属性,把js文件的路径写在src属性中
3.2 内部
写一个script标签,将js代码写在script标签中
2
3
document.write('hello js!!');
</script>
3.3 行内
js代码写在html标签内
4. 输出
JavaScript可以通过以下这些方法来输出数据:
使用 window.alert() 弹出警告框。
使用 console.log() 写入到浏览器的控制台。
使用 document.write() 方法将内容写到 HTML 文档中。
这三种方式常用来做测试结果。JavaScript弹出框及结果
- alert()警告框
- prompt()可以弹出一个提示框,该提示框中会带有一个文本框,用户可以在文本框中输入一段内容。①该函数需要一个字符串作为参数,该字符串将会作为提示框的提示文字,用户输入的内容将会作为函数的返回值返回,可以定义一个变量来接收该内容。
②点击取消,该提示框的返回值为null
2
console.log(score)- confirm()确认框,当确认框弹出时,用户将不得不单击“确定”或“取消”来继续进行。
如果用户单击“确定”,该框返回 true。如果用户单击“取消”,该框返回 false。
2
console.log(bool);
书写代码注意事项:
- JavaScript中严格区分大小写
- JavaScript中每一条语句都以分号(;)结尾,如果不写分号,浏览器会自动添加,但是会消耗一些系统资源,而且有些时候,浏览器会加错分号,所以在开发中分号必须写
- JS中会忽略多个空格和换行,所以我们可以利用空格和换行对代码进行格式化
扩展 :Chrome中运行常识
作为一个专业的前端开发人员打开Chrome浏览器查看代码效果,同时需要开启开发者工具调试代码。
如何打开开发者工具
方法1:
我们在 Chrome 浏览器中可以通过按下 F12 按钮或者右击页面,选择”检查”来开启开发者工具。
方法2:
也可以在右上角菜单栏选择 “更多工具”=》”开发者工具” 来开启。
console中也可写代码,等同在vscode中编写的JS代码
字面量
- 字面量(literal)是用于表达一个固定值的表示法,又叫常量。
- 通俗的理解,字面就是所见即所得,js 程序执行到代码中的字面量,会立即知道它是什么类型的数据,值是多少。
- 可以用于表示固定值,比如:数字、字符串、undefined、布尔类型的字面值等
JavaScript字面量(literal)又称直接量,字面量一般指一些不可改变的值,如下
数字(Number)字面量可以是整数或者是小数,或者是科学计数(e)。
2
3
2.1
123e5字符串(String)字面量必须用单引号或双引号。
2
3
'1'
"hello js!"表达式字面量用于计算。
2
2 * 5数组(Array)字面量 定义一个数组
对象(Object)字面量 定义一个对象
2
3
4
5
name:'Jack',
age:18,
sex:'女'
}函数(Function)字面量定义一个函数
变量
变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据,使得我们非常方便的获取或者修改内存中的数据。
字面量同样是数据。变量的使用
通过关键字var声明变量:
变量赋值:
声明赋值变量:
同时声明多个变量:
2
3
4
name = 'Jack';
age = 18;
sex = 'man';同时声明赋值多个变量:
2
3
4
age = 18,
sex = '女';
console.log(name, age, sex);注:
变量必须先声明再赋值,否则报错。当你未声明而给变量赋值了,没有报错是由于编辑器帮你修复了。
JavaScript对字母大小写是敏感的,编写时请留意大小。
单行注释、多行注释
2
3
4
5
6
/* var name, age, sex;
name = 'Jack';
age = 18;
sex = 'man';//多行注释 快捷键 shift+alt+a
console.log(name, age, sex); */注释时按一次快捷键,取消时按两次快捷键
变量的命名规则
标识符:在JavaScript中所有可以由我们自主进行的命名都可以称为标识符。
- 规则 - 必须遵守的,不遵守会报错
- 由字母、数字、下划线、$符号组成
- 不能以数字开头
- 不能是关键字和保留字,例如:for、while。
- 区分大小写
- 规范 - 建议遵守的,不遵守不会报错
- 变量名必须有意义
- 峰命名法。首字母小写,后面单词的首字母需要大写。例如:userName、userPassword

数据类型
数据类型分为两大类:值类型(基本数据类型),引用数据类型(复杂数据类型)。
值类型(基本数据类型):数字(Number)、字符串(string)、布尔(Boolean)、空(Null)、未定义(Undefined)
引用数据类型(复杂数据类型): 对象(Object)、数组(Array)、函数(Function)。
typeof:是用来检测数据类型的运算符,它的返回值都是字符串。
typeof的局限性:
- 不能区分null和object
- 检测的不管是数组还是正则都返回的是”object”,所以 typeof 不能判断一个值是否为数组
值类型(基本数据类型)
数字(Number)
什么是Number类型?
在JavaScript中,Number类型用于表示数字。它可以包含整数、浮点数、负数等各种数值类型。Number类型是JavaScript中的基本数据类型之一。
Number类型的特点
- JavaScript中的Number类型是一种原始数据类型,不是对象。
- Number类型的取值范围是-253到253之间的整数,超出范围的数值将被转换为特殊值Infinity(无穷大)或-Infinity(无穷小)。
- Number类型的精度是受限的,最多可以表示17位小数。
- Number类型的值可以通过各种算术运算符进行计算。
特殊值NaN(NaN的数据类型是Number)
NaN是一个特殊的数字,表示Not A Number,它与自己本身也不相等。
浮点数
2
3
4
5
var num1 = 0.1;
var num2 = 0.2;
var num3 = num1 + num2;
console.log(num3); //不是0.3 而是 0.30000000000000004 浮点型有精度问题JavaScript的整数运算基本可以保证精确,但是浮点运算可能会得到一个不精确的结果,故而不要使用它进行精度要求比较高的运算,尤其是同金钱有关的运算。
进制 (前端用的较少)
二进制:由两个基本字符0,1组成的,运算规律是逢二进一,字面量前缀 ob或者0B
八进制:OCtal,缩写OCT或者O,一种以8为基数的计数法,采用0,1,2,3,4,5,6,7八个数字,逢八进1,字面量前缀0o
十六进制:它由0-9,A-F,组成。与10进制的对应关系是:0-9对应0-9;A-F对应10-15;N进制的数可以用0—(N-1)的数表示超过9的用字母A-F,字面量前缀0x或者0X
2
3
var b = 0xff;
var c = 0xCafe;二进制、八进制、十六进制在前端应用并不多。
检测数据类型
2
3
4
var num2 = NaN;
console.log(typeof num1);//number
console.log(typeof num2);//number
字符串(string)
字符串是存储字符的,可以是任意文本。
注:
- 在JavaScript中字符串需要使用引号引起来
- 使用双引号或单引号都可以,但是不要混着用
- 引号不能嵌套,双引号不能放双引号,单引号不能放单引号
- 单引号可以嵌套双引号,双引号亦可嵌套单引号
2
var str = "'杨柳青青江水平' '闻郎江上唱歌声''东边日出西边雨' '道是无晴却有晴'"; //若字符中有引号了,在最外层需要另一种引号括起来。
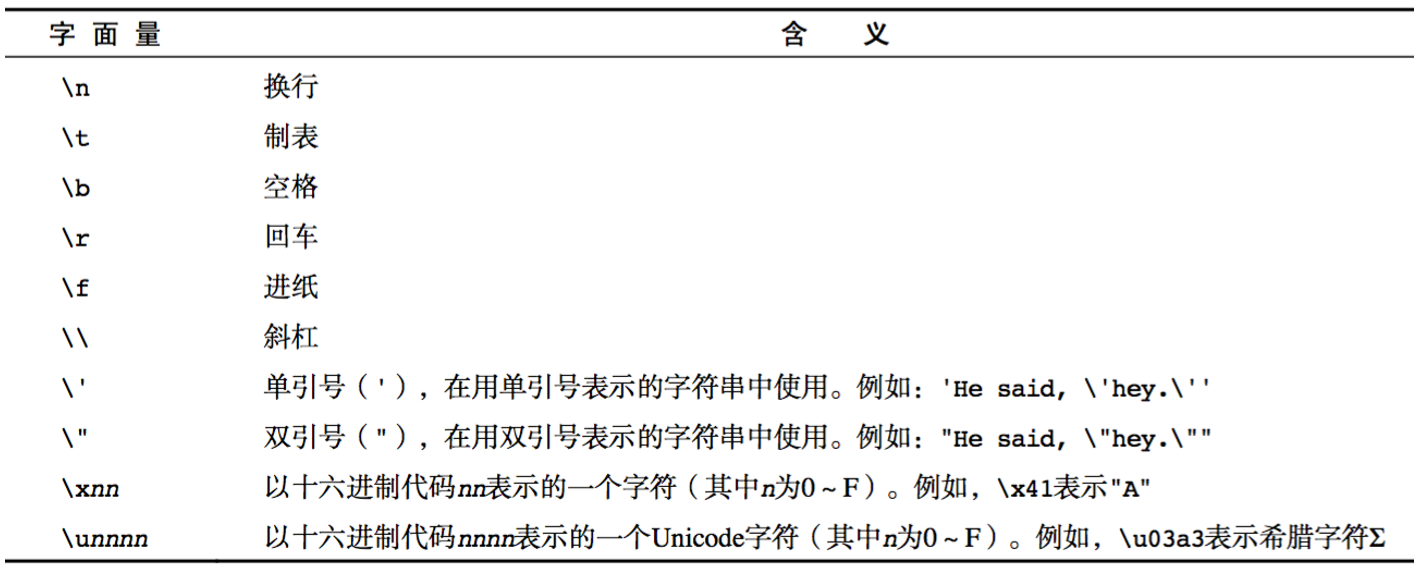
转义字符
当遇到一些特殊符号时可以用\进行转义
拼串
2
3
var str2 = 'i jump';
console.log(str1 + ' ' + str2 + '大家一起jump' + '作死吗!!')注:
- 两边只要有一个是字符串,那么+就是字符串拼接功能
- 两边如果都是数字,那么就是算术功能。
检测数据类型
2
console.log(typeof str);//string
布尔(Boolean)
Boolean布尔值只有两个true和false,主要用来做逻辑判断
true表示真
false表示假
检测数据类型
2
console.log(typeof bool);//boolean
空(Null)
null这个值专门用来表示一个为空的对象。
检测数据类型
2
console.log(typeof b);//object注:若想让一个变量的值为null,需要手动设置。
未定义(Undefined)
undefined表示一个声明了没有赋值的变量,变量只有声明的时候值默认是undefined
检测数据类型
2
console.log(typeof b);//undefined
引用数据类型
引用数据类型又叫复杂数据类型,其中有对象(Object)、数组(Array)、函数(Function)稍后讲解
数据类型转换
数据类型转换是指将一个数据类型强制转换为其他的数据类型,主要指将其他的数据类型转换为String Number Boolean。
转换为String
调用被转换对象的toString()方法,注意null和undefined没有toString()方法,报错
1 | var num = 123; |
调用String()函数,并将被转换的数据作为参数传递给函数
使用String()函数做强制类型转换时,对Number和Boolean实际上就是调用的toString()方法,但是对于null和undefined,就不会调用toString()方法,它会将 null 直接转换为 “null”, 将 undefined 直接转换为“undefined”
2
3
4
5
var b = String(bool);
var c = String(nullTest);
var d = String(unTest);
console.log(a, b, c, d + "--" + typeof a, typeof b, typeof c, typeof d);//123 true null undefined--string string string string拼串
当 + 两边一个操作符是字符串类型,一个操作符是其它类型的时候,会先把其它类型转换成字符串再进行字符串拼接,返回字符串
2
3
4
5
6
var b = 'haha';
var c = 85;
var d = a + b;
var e = b + c;
console.log(d, typeof d, e, typeof e);
转换为Number
调用Number函数
字符串 —–>数字
- 如果是纯数字的字符串,则直接将其转换为数字
- 如果字符串中有非数字的内容,则转换为NaN
- 如果字符串是一个空串或者是一个全是空格的字符串,则转换为0
2
3
4
var str2 = '123haha';
var str3 = '';
console.log(Number(str1) + "---" + Number(str2) + '---' + Number(str3));//123 NaN 0
布尔值 —–>数字
- true 转成 1
- false 转成 0
2
3
var bool2 = false;
console.log(Number(bool1) + '---' + Number(bool2));//1 0
null —–>数字
- null 转成 0
2
console.log(Number(nullT)); //0
undefined —–>数字
undefined 转成 NaN
2
console.log(Number(undefinedT)) //NaN
parseInt()和parseFloat()专门对付字符串
- parseInt() 把一个字符串中的有效整数内容转换为一个整数
可以在parseInt()中传递一个第二个参数,来指定数字的进制
2
3
4
5
6
var str2 = '123fegre';
var str3 = '1235.85afew';
console.log(parseInt(str1)); //NaN
console.log(parseInt(str2)); //123
console.log(parseInt(str3));//1235
1 | var a = '6413adsf'; |
parseFloat() 作用和parseInt()类似,不同的是它可以取得有效的小数
1 | var str3 = '244.865hgreogj'; |
如果对非String使用parseInt()或parseFloat()它会先将其转换为String然后在操作
1 | var bool = true; |
+,-,0等运算
1 | var str = '465'; |
转换为Boolean
Boolean()
- 数字 —–> 布尔, 除了0和NaN,其余的都是true
- 字符串 —–> 布尔,除了空串,其余的都是true
- null和undefined都会转换为false
- 对象也会转换为true
换言之:0 NaN ‘’(空字符串) null undefined 会转换成false 其它都会转换成true
1 | console.log(Boolean(0)); |
运算符
运算符也叫操作符,通过运算符可以对一个或多个值进行运算,并获取运算结果。例如typeof
算数运算符
算数运算符对非Number类型的值进行运算时,会将这些值转换为Number然后再运算
注:
- 任何值和NaN做运算都得NaN
- 何的值和字符串做加法运算,都会先转换为字符串,然后再和字符串做拼串的操作
- 任何值做- * / %运算时都会自动转换为Number
2
3
4
5
6
7
8
9
10
11
12
13
var b = a + undefined;
console.log(b);
b = null + a;
console.log(b);
b = a - 1;
console.log(b);
b = a * 2;
console.log(b);
b = a / 11;
console.log(b);
b = a % 10;
console.log(b);
一元运算符
一元运算符:只有一个操作数的运算符
1 | +(正)、 —(负)、 ++(自增)、 --(自减) |
+(正)、 —(负)
对于非Number类型的值, 它会将先转换为Number,然后再运算,可以对一个其他的数据类型使用+,来将其转换为number
2
3
a = +a;
console.log(a,typeof a);
++ 自身加1
前置++ 后置++
2
3
4
5
6
console.log(a++, a, ++a, a);
var num1 = 5;
++num1;
var num2 = 6;
console.log(num1 + ++num2);无论是a++ 还是 ++a,都会立即使原变量的值自增1
不同的是a++ 和 ++a的值不同
- a++的值等于原变量的值(自增前的值)
- ++a的值等于新值 (自增后的值)
– 自身减1
前置– 后置–
2
console.log(b--, b, --b, b);无论是a– 还是 –a,都会立即使原变量的值自减1
不同的是a– 和 –a的值不同
- a–的值等于原变量的值(自减前的值)
- –a的值等于新值 (自减后的值)
思考:
2
3
4
5
6
var a = 1; var b = a++ + ++a; console.log(b);
var a = 1; var b = a++ + a++; console.log(b);
var a = 1; var b = ++a + a++; console.log(b);
var a = 4; var b = (a++)+(++a)+(a*10); console.log(a,b);
var a = 10;var b= 10; var c= 10;a = b++;c = --a;b = ++a;a = c-- ;console.log(a,b,c);
逻辑运算符(布尔运算符)
JS中为我们提供了三种逻辑运算符 ||(或)、&&(与)、!(非)
逻辑运算符通常用于布尔型(逻辑)值。这种情况下,它们返回一个布尔值。然而,&&和||运算符会返回一个指定操作数的值,因此,这些运算符也用于非布尔值。这时,它们也就会返回一个非布尔型值。
总结:
会被转换成false的表达式:
2
3
4
5
2. NaN
3. 0
4. 空字符串
5. undefined||(或)可以对符号两侧的值进行或运算并返回结果
运算规则:
- 两个值中只要有一个true,就返回true
- 如果两个值都为false,才返回false
- JS中的“或”属于短路的或,如果第一个值为true,则不会检查第二个值
2
3
4
5
6
7
8
9
var o2 = false || true // f || t 返回 true
var o3 = true || false // t || f 返回 true
var o4 = false || (3 == 4) // f || f 返回 false
var o5 = "Cat" || "Dog" // t || t 返回 "Cat"
var o6 = false || "Cat" // f || t 返回 "Cat"
var o7 = "Cat" || false // t || f 返回 "Cat"
var o8 = '' || false // f || f 返回 false
var o9 = false || '' // f || f 返回 ""&&(与)可以对符号两侧的值进行与运算并返回结果
运算规则:
- 两个值中只要有一个值为false就返回false
- 只有两个值都为true时,才会返回true
- JS中的“与”属于短路的与,如果第一个值为false,则不会看第二个值
2
3
4
5
6
7
8
9
var a2 = true && false // t && f 返回 false
var a3 = false && true // f && t 返回 false
var a4 = false && (3 == 4) // f && f 返回 false
var a5 = "Cat" && "Dog" // t && t 返回 "Dog"
var a6 = false && "Cat" // f && t 返回 false
var a7 = "Cat" && false // t && f 返回 false
var a8 = '' && false // f && f 返回 ""
var a9 = false && '' // f && f 返回 false!(非)可以用来对一个值进行非运算,所谓非运算就是值对一个布尔值进行取反操作,true变false,false变true
运算规则:
- 如果对一个值进行两次取反,它不会变化
- 如果对非布尔值进行元素,则会将其转换为布尔值,然后再取反
2
console.log(b3)//false;
关系运算符(比较运算符)
通过关系运算符可以比较两个值之间的大小关系,如果关系成立它会返回true,如果关系不成立则返回false
注:
- 对于非数值进行比较时,会将其转换为数字然后在比较
- 如果符号两侧的值都是字符串时,不会将其转换为数字进行比较,而会分别比较字符串中字符的Unicode编码
- 任何值和NaN做任何比较都是false
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
console.log(a);
a = 5 >= 5;
console.log(a);
a = 1 > true;
console.log(a);
a = 1 <= true;
console.log(a);
a = 1 <= 'hello js';
console.log(a);
a = true > false;
console.log(a);
a = '123' < '5';
console.log(a);
a = null > 0;
console.log(a);
a = null <= 0;
console.log(a);
相等运算符
==与===的区别:==只进行值得比较,===类型和值同时相等,则相等
2
3
4
5
6
7
var result = '55' === 55; // false 值相等,类型不相等
var result = 55 === 55; // true
console.log(null == undefined);//undefined 衍生自 null,故而这两个值做相等判断时,会返回true
console.log(null === undefined);
console.log(NaN == NaN);
console.log(null == 0);扩展:
可以通过isNaN()函数来判断一个值是否是NaN, 如果该值是NaN则返回true,否则返回false
2
console.log(isNaN(b));Unicode编码
Unicode编码系统为表达任意语言的任意字符而设计。它使用4字节的数字来表达每个字母、符号,或者表意文字(ideograph)。每个数字代表唯一的至少在某种语言中使用的符号。
在字符串中使用转义字符输入Unicode编码,格式为 \u四位编
在网页中使用Unicode编码,&#编码; 这里的编码需要的是10进制
赋值运算符
= += -= *= /= %=
2
3
4
5
6
a += 5;//等价于 a = a + 5;
a -= 5; //等价于 a = a - 5;
a *= 5;//等价于 a = a * 5;
a /= 5;//等价于 a = a / 5;
a %= 5;//等价于 a = a % 5;
条件运算符
条件运算符也叫三元运算符又叫三目运算符
语法:
条件表达式?语句1:语句2;
执行流程:
首先对条件表达式进行求值,如果该值为true,则执行语句1,并返回执行结果;如果该值为false,则执行语句2,并返回执行结果
注:如果条件的表达式的求值结果是一个非布尔值,会将其转换为布尔值然后再运算
2
3
var b = 143;
a > b ? alert('a大'):alert("b大");
运算符的优先级
优先级从高到底
- .、[]、 new
- ()
- ++、 –
- !、~、+(单目)、-(单目)、typeof、void、delete
- %、*、/ • +(双目)、-(双目) • << 、 >>、 >>>
- <、<=、>、>=
- ==、!==、===
- & • ^ • | • &&
- ||
- ?:
- =、+=、-=、*=、/=、%=、<<=、>>=、>>>=、&=、^=、|=
- ,
2
3
4
var num = 10;
var d = 5 == num / 2 && (2 + 2 * num).toString() === '22'
console.log(c, d);
表达式 语句 代码块
表达式
一个表达式可以产生一个值,有可能是运算、函数调用、字面量。表达式可以放在任何需要值的地方。
语句
语句可以理解为一个行为,循环语句和判断语句就是典型的语句。一个程序有很多个语句组成,一般情况下;分割一个一个的语句
代码块
程序是由一条一条语句构成的,语句是按照自上向下的顺序一条一条执行的,在JS中可以使用{}来为语句进行分组,同一个{}中的语句我们称为是一组语句,它们要么都执行,要么都不执行,一个{}中的语句我们也称为叫一个代码块,JS中的代码块,只具有分组的的作用,没有其他的用途。
1 | 程序是由一条一条语句构成的,语句是按照自上向下的顺序一条一条执行的,在JS中可以使用{}来为语句进行分组,同一个{}中的语句我们称为是一组语句,它们要么都执行,要么都不执行,一个{}中的语句我们也称为叫一个代码块,JS中的代码块,只具有分组的的作用,没有其他的用途。 |
流程控制
js中的程序是从上到下依次执行的,它可以通过流程控制语句控制程序执行的流程,使程序根据一定的条件来选择执行程序的三种结构:
- 顺序结构
从上到下执行的代码就是顺序结构程序默认就是由上到下顺序执行的
- 分支结构
根据不同的情况,执行对应代码
- 循环结构
循环结构:重复做一件事情
分支结构
在执行某条语句之前进行判断,如果条件成立则执行该语句,条件不成立则不执行该语句。
if语句
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
// 执行语句
}
if (/* 条件表达式 */){
// 成立执行语句
} else {
// 否则执行语句
}
if (/* 条件1 */){
// 成立执行语句
} else if (/* 条件2 */){
// 成立执行语句
} else if (/* 条件3 */){
// 成立执行语句
} else {
// 最后默认执行语句
}注:该语句中,只会有一个代码块被执行,一旦代码块执行了,则直接结束语句
三元表达式
表达式1 ? 表达式2 : 表达式3
是对if……else语句的一种简化写法
switch语句
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
case 常量表达式:
语句;
break;
case 常量表达式:
语句;
break;
case 常量表达式:
语句;
break;
…
case 常量表达式:
语句;
break;
default:
语句;
break;
}switch…case..语句,在执行时会依次将case后的表达式的值和switch后的条件表达式的值进行全等比较,如果比较结果为true,则从当前case处开始执行代码。
当前case后的所有的代码都会执行,我们可以在case的后边跟着一个break关键字,这样可以确保只会执行当前case后的语句,而不会执行其他的case
如果比较结果为false,则继续向下比较, 如果所有的比较结果都为false,则只执行default后的语句
布尔值类型的隐式转换
流程控制语句会把后面的值隐式转换成布尔类型
转换为true 非空字符串 非0数字 true 任何对象
转换成false 空字符串 0 false null undefined
循环结构
在javascript中,通过循环语句可以反复的执行一段代码多次,循环语句有三种,while、do..while、for循环。
while语句
2
3
4
5
// 当循环条件为false时,结束循环。
while (条件表达式) {
//循环体
}
2
3
4
5
6
7
8
9
10
11
12
// 初始化变量
var i = 1;
var sum = 0;
// 判断条件
while (i <= 100) {
// 循环体
sum += i;
// 自增
i++;
}
console.log(sum);
do…while语句
2
3
4
5
6
//如果结果为true,则继续执行循环体,执行完毕继续判断以此类推
//如果结果为false,则终止循环
do{
语句...
}while(条件表达式)
1 | //初始化一个变量 |
while语句和do…while语句功能类似,不同的是while是先判断后执行,而do…while会先执行后判断,do…while可以保证循环体至少执行一次。而while不能。
扩展:
1 | while (true) { |
将条件表达式写死为true的循环,叫做死循环,该循环不会停止,除非浏览器关闭,死循环在开发中慎用。可以使用break,来终止。
for 语句
for语句,也是一个循环语句,也称为for循环
语法:
for(①初始化表达式;②条件表达式;④更新表达式){
③语句…
}
for循环的执行过程:
①执行初始化表达式,初始化变量(初始化表达式只会执行一次)
②执行条件表达式,判断是否执行循环。
如果为true,则执行循环③
如果为false,终止循环
④执行更新表达式,跟新表达式执行完毕继续重复②
注:
2
3
4
5
6
如果在for循环中不写任何的表达式,只写两个;
此时循环是一个死循环会一直执行下去,慎用
for(;;){
alert("hello");
}
1 | for(var i = 0 ; i < 10 ; i++ ){ |
案例:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
求1-100之间所有数的和
求1-100之间所有数的平均值
求1-100之间所有偶数的和
同时求1-100之间所有偶数和奇数的和
打印正方形 -->
// 使用拼字符串的方法的原因
// console.log 输出重复内容的问题
// console.log 默认输出内容介绍后有换行
var start = '';
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
start += '* ';
}
start += '\n';
}
console.log(start);
<!-- 打印直角三角形 -->
var start = '';
for (var i = 0; i < 10; i++) {
for (var j = i; j < 10; j++) {
start += '* ';
}
start += '\n';
}
console.log(start);
<!-- 打印9*9乘法表 -->
var str = '';
for (var i = 1; i <= 9; i++) {
for (var j = i; j <=9; j++) {
str += i + ' * ' + j + ' = ' + i * j + '\t';
}
str += '\n';
}
console.log(str);
break与continue关键字
break: 立即跳出整个循环,即循环结束,开始执行循环后面的内容(直接跳到大括号)
continue: 立即跳出当前循环,继续下一次循环(跳到i++的地方)
注:
不能在if语句中使用break和continue
2
3
4
5
6
7
if (i == 3) {
// break;
continue;
}
console.log(i);
}练习
求1-100之间不能被7整除的整数的和(用continue)
求200-300之间所有的奇数的和(用continue)
求200-300之间第一个能被7整数的数(break)
求整数1~100的累加值,但要求碰到个位为3的数则停止累加
求整数1~100的累加值,但要求跳过所有个位为3的数
调试
基本的调试方式
alert()
console.log()
测试程序的性能
console.time(“计时器的名字”)可以用来开启一个计时器,一个字符串作为参数,这个字符串将会作为计时器的标识
console.timeEnd()用来停止一个计时器,需要一个计时器的名字作为参数
2
3
4
5
6
7
8
9
10
11
12
var sum = 0;
for (var i = 1; i < 100; i++) {
if (i % 10 == 3) {
break;
// continue;
}
console.log(i);
sum += i;
}
console.log(sum);
console.timeEnd('for循环耗费时长')
debugger调试
断点调试
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
调试步骤
浏览器中按F12–>sources–>找到需要调试的文件–>在程序的某一行设置断点
调试中的相关操作
Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。
F10: 程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
F8:跳到下一个断点处,如果后面没有断点了,则程序执行结束。
监视变量,不要监视表达式,因为监视了表达式,那么这个表达式也会执行。
- 代码调试的能力非常重要,只有学会了代码调试,才能学会自己解决bug的能力。初学者不要觉得调试代码麻烦就不去调试,知识点花点功夫肯定学的会,但是代码调试这个东西,自己不去练,永远都学不会。
- 今天学的代码调试非常的简单,只要求同学们记住代码调试的这几个按钮的作用即可,后面还会学到很多的代码调试技巧。
对象(object)
对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性。
对象的分类:
- 内置对象
由ES标准中定义的对象,在任何的ES的实现中都可以使用
比如:String Number Boolean Function Object….- 宿主对象
由JS的运行环境提供的对象,目前来讲主要指由浏览器提供的对象
比如 BOM DOM- 自定义对象
由开发人员自己创建的对象
对象的创建方式
对象字面量创建对象
2
3
4
5
6
7
8
name:'Jack',
age:16,
sex:'boy',
hobby:'踢足球、打篮球、打乒乓球'
}
console.log(student);
console.log(typeof student);//object
new关键字创建对象
2
3
4
5
obj.name = 'Jerry';
obj.age = 15;
obj.sex = "男";
console.log(obj);对象的结构都是属性名、属性值一 一对象的,key:value的格式。
属性名:对象的属性名不强制要求遵守标识符的规范,什么乱七八糟的名字都可以使用,但是我们使用时还是尽量按照标识符的规范去做
属性值:可以是任意数据类型
对象的增删改查
- 增
对象添加属性的方式有两种:
2
obj['123'] = 123;
方式一:对象.属性名 = 属性值 直接添加
方式二:对象[“属性名”] = 属性值,当使用特殊命名时则可以使用这种方式
注:当obj[name] 时name是变量
obj[‘name’]此时name是属性名- 删
- 改
直接覆盖即可更改
2
3
4
obj.age="18"
//第二种
obj["age"]=19- 查
2
console.log(obj['sex']);- in 运算符
通过该运算符可以检查一个对象中是否含有指定的属性,如果有则返回true,没有则返回false
2
3
4
5
语法:
“属性名” in 对象
*/
console.log("name" in obj);
遍历对象
通过for..in语法可以遍历一个对象
1 | var obj = {}; |
值类型和引用类型的区别
基本类型又叫做值类型,复杂类型又叫做引用类型
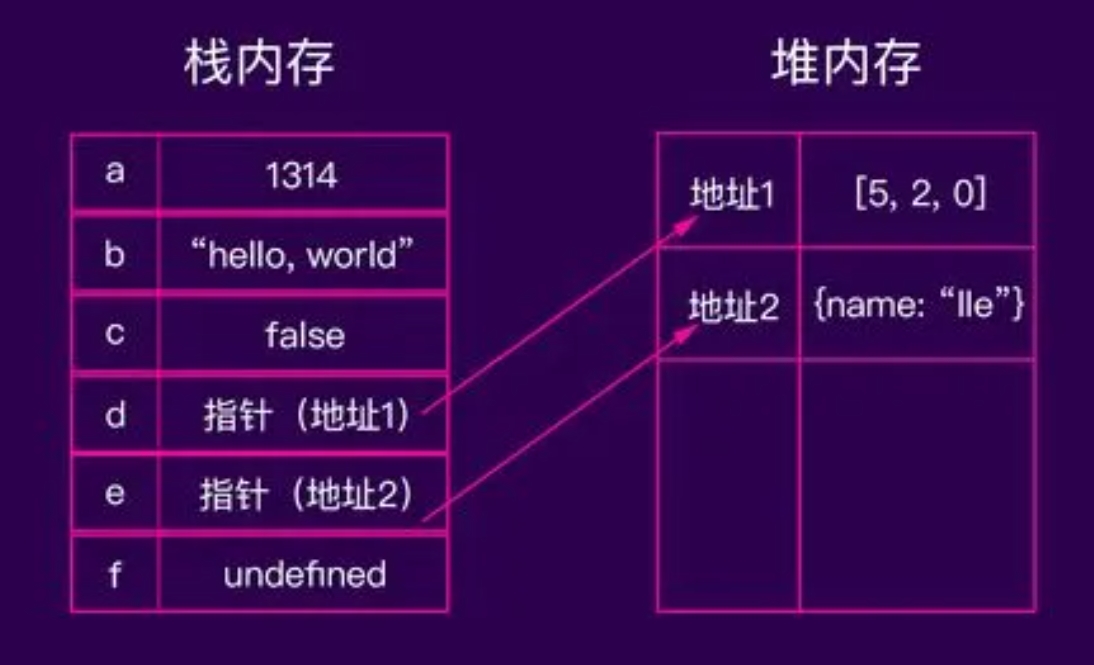
值类型:简单数据类型,基本数据类型,在存储时,变量中存储的是值本身,因此叫做值类型。
引用类型:复杂数据类型,在存储是,变量中存储的仅仅是地址(引用),因此叫做引用数据类型。
堆和栈堆栈空间分配区别:
- 栈(操作系统):由操作系统自动分配释放 ,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中的栈;
- 堆(操作系统): 存储复杂类型(对象),一般由程序员分配释放, 若程序员不释放,由垃圾回收机制回收,分配方式倒是类似于链表。

注意:JavaScript中没有堆和栈的概念,此处我们用堆和栈来讲解,目的方便理解和方便以后的学习。
垃圾回收
程序运行过程中也会产生垃圾,这些垃圾积攒过多以后,会导致程序运行的速度过慢,所以我们需要一个垃圾回收的机制,来处理程序运行过程中产生垃圾。
当一个对象没有任何的变量或属性对它进行引用,此时我们将永远无法操作该对象,此时这种对象就是一个垃圾,这种对象过多会占用大量的内存空间,导致程序运行变慢,所以这种垃圾必须进行清理。
在JS中拥有自动的垃圾回收机制,会自动将这些垃圾对象从内存中销毁。
对于已经不需要的对象进行手动清理时,只需要将这个对象设置为null即可
2
obj = null;
toString()和valueof()
- toString() 转换成字符串
- valueOf() 返回对象本身
valueOf() 方法通常由 JavaScript 在后台自动调用,并不显式地出现在代码中。
所有主要浏览器都支持valueOf()。
函数(function)
把一段相对独立的具有特定功能的代码块封装起来,形成一个独立实体,就是函数,起个名字(函数名),在后续开发中可以反复调用
函数的作用就是封装一段代码,将来可以重复使用
函数的定义
- 函数声明
2
3
// 函数体
}
- 函数表达式
2
3
// 函数体
}
- 特点:
函数声明的时候,函数体并不会执行,只要当函数被调用的时候才会执行。
函数命名一定要有意义,不能瞎写。
2
3
4
console.log('hehhe');
}
console.log(typeof foo);//function
函数的调用
- 调用函数的语法:
函数名();
特点:
函数体只有在调用的时候才会执行,调用需要()进行调用。
可以调用多次(重复使用)
代码示例:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
function sayHi() {
console.log("吃了没?");
}
// 调用函数
sayHi();
// 求1-100之间所有数的和
function getSum() {
var sum = 0;
for (var i = 0; i < 100; i++) {
sum += i;
}
console.log(sum);
}
// 调用
getSum();
函数的参数
2
3
4
5
6
7
8
9
10
11
12
13
14
15
// 带参数的函数声明
function 函数名(形参1, 形参2, 形参...){
// 函数体
}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3);
//eg:
//求a与b的和是多少?
function sum(a, b) {//形参
console.log(a + b);
}
sum(5, 6);//实参在函数的()中来指定一个或多个形参(形式参数),多个形参之间使用,隔开,声明形参就相当于在函数内部声明了对应的变量,但是并不赋值
在调用函数时,可以在()中指定实参(实际参数),实参将会赋值给函数中对应的形参
注:
- 调用函数时解析器不会检查实参的类型,所以要注意,是否有可能会接收到非法的参数,如果有可能则需要对参数进行类型的检查,函数的实参可以是任意的数据类型
- 调用函数时,解析器也不会检查实参的数量,多余实参不会被赋值,如果实参的数量少于形参的数量,则没有对应实参的形参将是undefined
arguments
在调用函数时,浏览器每次都会传递进两个隐含的参数:
1.函数的上下文对象 this;2.封装实参的对象 arguments。
arguments:在函数体内使用,得到的为一个数组类型的数据
- arguments可以获取到调用函数传来的所有实参数据,并以数组形式展示
- 当调用函数有实参,函数内没有形参,arguments也可以获取所有实参数据(在调用函数时,我们所传递的实参都会在arguments中保存)
- 在使用arguments时返回数组对象中有一个叫做callee名的值为本身该函数体
2
3
4
5
6
7
8
9
console.log(arguments);
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
console.log(arguments.callee);
return a + b;
}
fun(3, 5);
函数的返回值
2
3
4
5
6
7
8
function 函数名(形参1, 形参2, 形参...){
//函数体
return 返回值;
}
//可以通过变量来接收这个返回值,无return则返回值为undefined
var 变量 = 函数名(实参1, 实参2, 实参3);函数的调用结果就是返回值,因此我们可以直接对函数调用结果进行操作。
返回值详解:
- 如果函数没有显示的使用 return语句 ,那么函数有默认的返回值:undefined
- 如果函数使用 return语句,那么跟在return后面的值,就成了函数的返回值
- 如果函数使用 return语句,但是return后面没有任何值,那么函数的返回值也是:undefined
- 函数使用return语句后,这个函数会在执行完 return 语句之后停止并立即退出,也就是说return后面的所有其他代码都不会再执行。
2
3
4
5
6
7
8
return {
name: 'lili',
age: 18
}
}
var person = foo();
console.log(person);
立即执行函数(自调用函数)
立即执行函数:立即被调用,这种函数叫做立即执行函数,立即执行函数往往只会执行一次。它的作用是防止全局变量污染。
2
3
4
console.log("a = "+a);
console.log("b = "+b);
})(5,6);
this
解析器在调用函数每次都会向函数内部传递进一个隐含的参数,这个隐含的参数就是this,this指向的是一个对象,这个对象我们称为函数执行的 上下文对象。
现在我们需要掌握函数内部的this几个特点:
- 函数在定义的时候this是不确定的,只有在调用的时候才可以确定
- 一般函数直接执行,内部this指向全局window
- 函数作为一个对象的方法,被该对象所调用,那么this指向的是该对象
- 当以构造函数的形式调用时,this就是新创建的那个对象
2
3
4
5
6
7
8
9
10
11
12
13
console.log(this);
}
foo(); //在函数中调用它的值为window
var obj = {
name: 'Tom',
age: 15,
sayHi: function () {
console.log(this);
console.log(this.name);
}
}
obj.sayHi();//this指向obj
构造函数
构造函数就是一个普通的函数,创建方式和普通函数没有区别,不同的是构造函数习惯上首字母大写。
构造函数和普通函数的区别就是调用方式的不同,普通函数是直接调用,而构造函数需要使用new关键字来调用
2
3
4
5
6
7
8
9
10
11
function Person(name, age) {
this.name = name;
this.age = age;
this.sayHi = function () {
console.log(this.name + '今年' + this.age + '岁');
}
}
//构造函数Person的实例对象
var Tom = new Person('Tom', 15);
Tom.sayHi();构造函数的执行流程:
- 立刻创建一个新的对象
- 将新建的对象设置为函数中this,在构造函数中可以使用this来引用新建的对象
- 逐行执行函数中的代码,目的:给这个新对象加属性和方法
- 将新建的对象作为返回值返回
使用同一个构造函数创建的对象,我们称为一类对象,也将一个构造函数称为一个类。
我们将通过一个构造函数创建的对象,称为是该类的实例
内置对象
JavaScript的对象分为3中:内置对象,宿主对象、自定义对象。
内置对象有很多,如Array、String、Number、Boolean、Math、Date、RegExp…
数组(Array)
数组也是一个对象,它和普通的对象功能类似,也是用来存储一些值的;不同的是普通对象是使用字符串作为属性名的,而数组是使用数字来作为索引操作元素
索引:从0开始的整数就是索引
数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据
创建数组的方式
- 字面量的方式
语法:[]使用字面量创建数组时,可以在创建时就指定数组中的元素
- new关键字创建
2
3
4
5
6
7
8
9
10
11
// 方法一:
var arr1 = new Array(2);//创建一个长度为2的数组,参数即数组的长度
console.log(arr1);
// 添加数组中的每一个元素
arr1[0] = 1;
arr1[1] = 2;
console.log(arr1);
// 方法二:
var arr2 = new Array(1, 2);//直接在参数内添加数组的元素
console.log(arr2);
- 检测数组的类型
instanceof
Array.isArray() HTML5中提供的方法,有兼容性问题
函数的参数,如果要求是一个数组的话,可以用这种方式来进行判断
2
3
4
5
6
7
8
9
10
11
12
13
var arr3 = new Array(5);
arr3[0] = 5;
arr3[2] = 6;
arr3[3] = 8;
var obj = {
name: 'lili',
age: 18
}
console.log(obj instanceof Array); //false
console.log(arr3 instanceof Array); //true
console.log(Array.isArray(obj)); //false
console.log(Array.isArray(arr3)); //true
读取数组元素
- 读取数组中的元素
语法:数组[索引]
如果读取不存在的索引,他不会报错而是返回undefined
- 获取数组的长度
可以使用length属性来获取数组的长度(元素的个数)
语法:数组.length
注:
对于连续的数组,使用length可以获取到数组的长度(元素的个数)
对于非连续的数组,使用length会获取到数组的最大的索引+1,尽量不要创建非连续的数组。
2
3
4
5
6
7
8
9
arr3[0] = 5;
arr3[2] = 6;
arr3[3] = 8;
console.log(arr3.length);
arr3.length = 6;//如果修改的length大于原长度,则多出部分会空出来
console.log(arr3)
arr3.length = 3;//如果修改的length小于原长度,则多出的元素会被删除
console.log(arr3);
数组常用方法
- push()
该方法可以向数组的末尾添加一个或多个元素,并返回数组的新的长度,改变原数组
2
3
4
var result = arr0.push('沙和尚');
console.log(arr0); //["唐三藏", "孙悟空", "猪八戒", "沙和尚"]
console.log(result);//4
- pop()
该方法可以删除数组的最后一个元素,并将被删除的元素作为返回值返回,改变原数组
2
3
4
var result = arr0.pop();
console.log(arr0);//['唐三藏', '孙悟空']
console.log(result);//猪八戒
- unshift()
使用方式
原数组.unshift(“内容”,”内容”)
向数组开头添加一个或多个元素,并返回新的数组长度,向前边插入元素以后,其他的元素索引会依次调整,改变原数组
2
3
4
var result = arr0.unshift('白骨精', '女儿国国王');
console.log(arr0);//["白骨精", "女儿国国王", "唐三藏", "孙悟空", "猪八戒"]
console.log(result);//5
- shift() 删除数组头部数据
使用方式: 数组名.shift();
可以删除数组的第一个元素,并将被删除的元素作为返回值返回,改变原数组
2
3
var result = arr0.shift();
console.log(arr0, result); //["孙悟空", "猪八戒"] "唐三藏"
- slice()
该方法不会改变元素数组,而是将截取到的元素封装到一个新数组中返回,可以用来从数组提取指定元素。
使用方式: 原数组.slice(开始索引1, 结束位置的索引2);
参数:
1.截取开始的位置的索引,包含开始索引
2.截取结束的位置的索引,不包含结束索引;第二个参数可以省略不写,此时会截取从开始索引往后的所有元素
2
3
4
5
6
var result = arr0.slice(1, 2);
console.log(arr0);//['唐三藏', '孙悟空', '猪八戒', '白骨精', '女儿国国王'];
console.log(result); //["孙悟空"]
result = arr0.slice(-3, -1);
console.log(result); //["猪八戒", "白骨精"]
- splice()
可以用于删除数组中的指定元素,使用splice()会影响到原数组,会将指定元素从原数组中删除,并将被删除的元素作为返回值返回
使用方式:数组.splice(开始索引值,删除数量,新数据)
1.表示开始位置的索引
2.表示删除的数量
3.第三个及以后的参数,可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边
2
3
4
var result = arr0.splice(2, 1, '沙河尚', '六耳猕猴');
console.log(arr0); //["唐三藏", "孙悟空", "沙河尚", "六耳猕猴", "白骨精", "女儿国国王"]
console.log(result); //["猪八戒"]
- concat() 数组合并 返回新的数组
可以连接两个或多个数组,并将新的数组返回;该方法不会对原数组产生影响
使用方式: 数组1.concat(数组2,数组3)
2
3
4
5
6
var arr2=["小菲菲2号","小灿灿2号","小淘宝2号","小小彭2号"];
var arr3=["小菲菲3号","小灿灿3号","小淘宝3号","小小彭3号"];
var arradd=arr1.concat(arr2,arr3);
console.log(arradd);//["小菲菲","小灿灿","小淘宝","小小彭","小菲菲2号","小灿灿2号","小淘宝2号","小小彭2号","小菲菲3号","小灿灿3号","小淘宝3号","小小彭3号"]
- join()
该方法可以将数组转换为一个字符串,不会对原数组产生影响,而是将转换后的字符串作为结果返回
在join()中可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符,如果不指定连接符,则默认使用,作为连接符
使用方式:数组.join(连接符)
2
3
console.log(arr1.join("-"));//小菲菲-小灿灿-小淘宝-小小彭
- reverse()
该方法用来反转数组(前边的去后边,后边的去前边),该方法会直接修改原数组
2
3
4
var arr3 = arr0.reverse();
console.log(arr0);//["女儿国国王", "白骨精", "猪八戒", "孙悟空", "唐三藏"]
console.log(arr3);//["女儿国国王", "白骨精", "猪八戒", "孙悟空", "唐三藏"]
sort() 字母和数字排序
排序,但是sort()排序时,会按照Unicode编码来排序,所以对数字进排序时,可能会得到错误的结果。
用法: 数组.sort()
可对字母、汉字、数字做排序
注: 如果对汉字做比较排序可使用localeCompare函数
1 | var arr0 = ['a', 'p', 'd', 'b', 'f']; |